
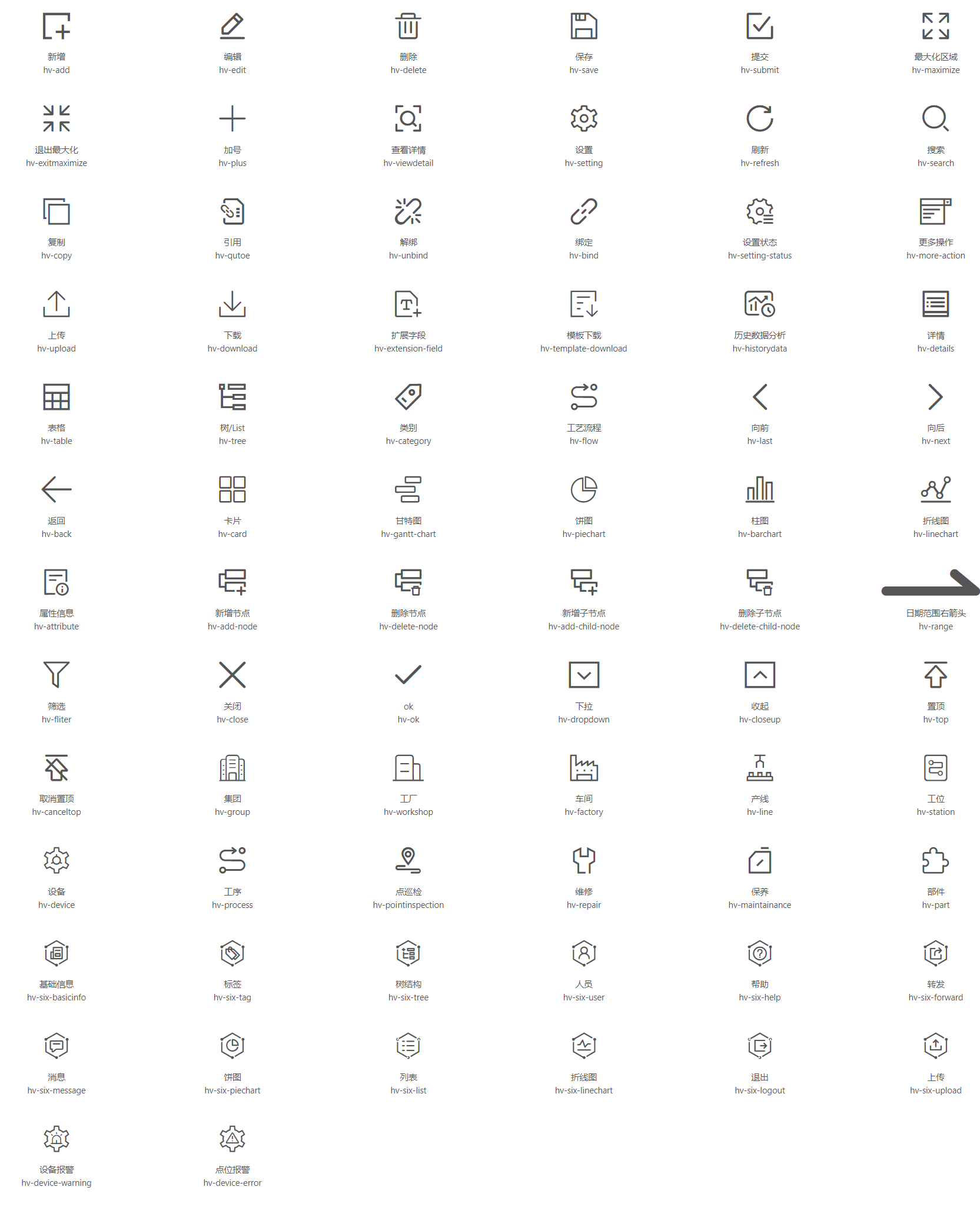
ICON列表
图标默认尺寸16px*16px,颜色rgba(89,89,89,1);
重要按钮文字前面,区域的标题前面都要根据各自的内容加上对应涵义的图标。
图标都选用线条样式的图标,注意线条宽度的一致性;下述图标都放在字体文件中。

ICON规范
按钮的Icon使用规范请遵循如下:
| 功能 | 图标 | 名称 | 颜色 |
|---|---|---|---|
| 查询 | <h-icon name="search" /> | "search" | - |
| 新增 | <h-icon name="add" /> | "add" | type="primary" |
| 修改 | <h-icon name="edit" /> | "edit" | - |
| 删除 | <h-icon name="delete" /> | "delete" | --ne-delete-button-font |
| 导入/上传 | <h-icon name="upload" /> | "upload" | - |
| 导出/下载 | <h-icon name="download" /> | "download" | - |
| 返回 | <h-icon name="arrow-left" /> | "arrow-left" | - |
| 刷新 | <h-icon name="refresh" /> | "refresh" | - |
| 扩展 | <h-icon name="apartment" /> | "apartment" | - |
| 更多 | <h-icon name="more-action" /> | "more-action" | - |
-
摆放优先级:按钮数量超过三个做按钮聚合,新增和删除放在外面,其它按钮聚合
-
搜索区域:紧随input框
-
表格区域:区域右上角
-
抽屉、模态框区域:区域右下角
-
label与input比例: 8:16
使用准则
操作完成有提示,例如:
删除数据前询问“是否要删除该数据”,删除后反馈“删除成功”
表格规范
提示
- 表格第一列统一为序列号
- 当表格中有“操作”项时,需要将其放置最右侧,并给其定宽,操作列按钮超过三个需做按钮聚合,修改删除放在外面,其余按钮聚合
- 刷新或加载页面时,给表格设置加载中状态
- 表格统一可拖拽,序号列宽度55,操作列宽度灵活设置
- 表格字段少则不锁列
- 在包裹表格的pane上统一配置刷新按钮与设置按钮
- 表格表头居中,序号内容居中,其余内容左对齐
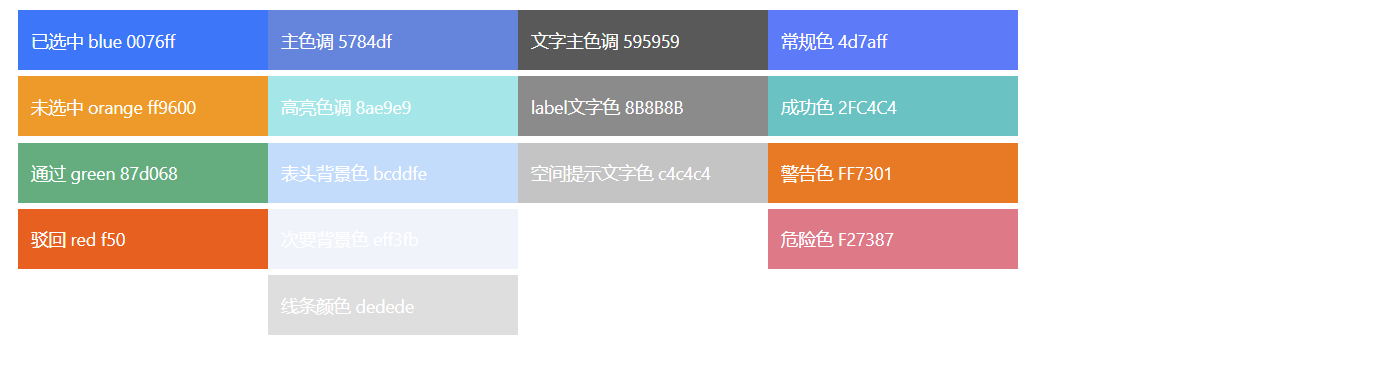
配色规范
常用元素参考
- 颜色说明:第二列颜色代表系统内主要用到的背景颜色及线条颜色,第三列颜色代表系统内文字排版使用的颜色,第四列代表系统内各种常用状态使用的颜色,需匹配合适的状态
场景

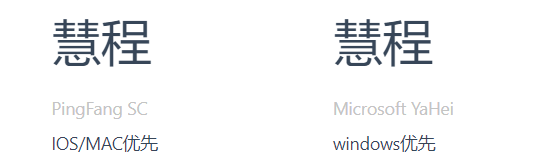
字号与字体规范
字体规范
-
font-family: -apple-system, "Helvetica Neue", Helvetica, Arial, sans-serif”
-
中文字体

- 英文字体

- 字体说明:为规避中文字体版权限制,本系统不在css中指定默认中文字体,使用各自平台浏览器默认字体;为了保证设计稿统一,要求在设计稿中必须使用Arial+微软雅黑字体。
提示
- 常用字号与字体从global中取 ,例如 基本字号14px 使用方式为 font-size: var(--ne-basic-font-size)
| 规范 | 变量 |
|---|---|
| 基本字号 | --ne-basic-font-size: 14px |
| 基本间距 | --ne-basic-space: 16px |
| 基本高度 | --ne-basic-height: 50px |
| title色号 | --ne-basic-title-font-color: rgba(89, 89, 89, 0.7) |
| 阴影 | --ne-basic-box-shadow: 0 0 6px 0 rgba(0, 0, 0, 0.1) |
| 字体 | --ne-basic-font-family: Microsoft YaHei |
| 子标题、描述类字号 | --ne-subtitle-font-size: calc(var(--ne-basic-font-size) - 2px) |
| 表格标题字号 | --ne-table-th-font-size: calc(var(--ne-basic-font-size) + 1px) |
| 统计类字号 | --ne-statistics-font-size: calc(var(--ne-basic-font-size) * 1.5) |
| 删除按钮颜色 | --ne-delete-button-font: #f27387 |
| 主题链接字体颜色 | --ne-theme-link-color: #5784df |
| 按钮间距 | --ne-button-space: calc(var(--ne-basic-space) / 2) |
排版规范

抽屉与模态框规范
- 内容小于五个使用模态框并且宽度为500,内容>4且<=10 采用单列抽屉并且宽度为400,内容>10采用双列抽屉并且宽度为760
- 特殊情况,可灵活配置宽度
- layout比例为8:16
按钮(Button)

- 按钮说明:应根据操作的重要性决定按钮使用的样式,当一组操作超过4个时,建议将按钮聚合成一个可下拉的按钮组。针对树控件的操作按钮可使用单独图标的按钮,按钮一定要
放置tip文字。多个按钮放在一起时,按钮之间的间距为8px。
表单控件(Font)
- 控件说明:文本框,日期控件,下拉框在查询区使用时默认宽度200px;下拉框默认不建议设置 全部 选项;纯数字录入建议使用数字录入控件。日期范围控件需要在弹出层底部增
加快捷选择
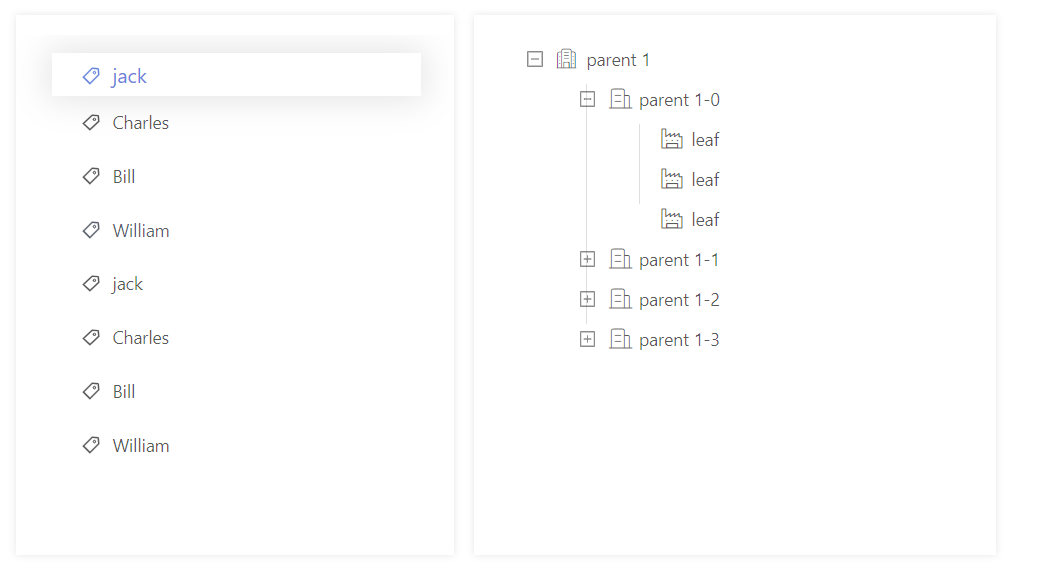
菜单控件&树形控件(Menu & Tree)

- 控件说明:当数据层级不超过2级时推荐使用菜单控件,当数据层级不确定或超过2级时推荐使用树形控件。树形控件要显示连接线。无论那种控件都建议加上图标。
面板(Panel)
- 面板说明
面板的标题区与底部区域高度固定为50px,标题区左侧放置选项卡或文字标题,标题区右侧放置按钮。底部区域通常放置分页,或在抽屉布局中放置提交按钮。
页面使用面板进行区域划分,详见后面布局部分;除放置查询表单的面板,所有面板都需要文字标题或选项卡标题。文字标题前需增加适合面板放置内容的图标(表格,
详情,卡片,结构树,分类,编辑等)。内容区域的内padding统一为16px
- 典型应用

标签页(Tabs)
- 标签说明
当页面的内容较多,可选择使用标签页来拆分。标签的选项卡一般放置在面板的标题区域,开发中可以根据业务选择是否带图标
- 典型应用

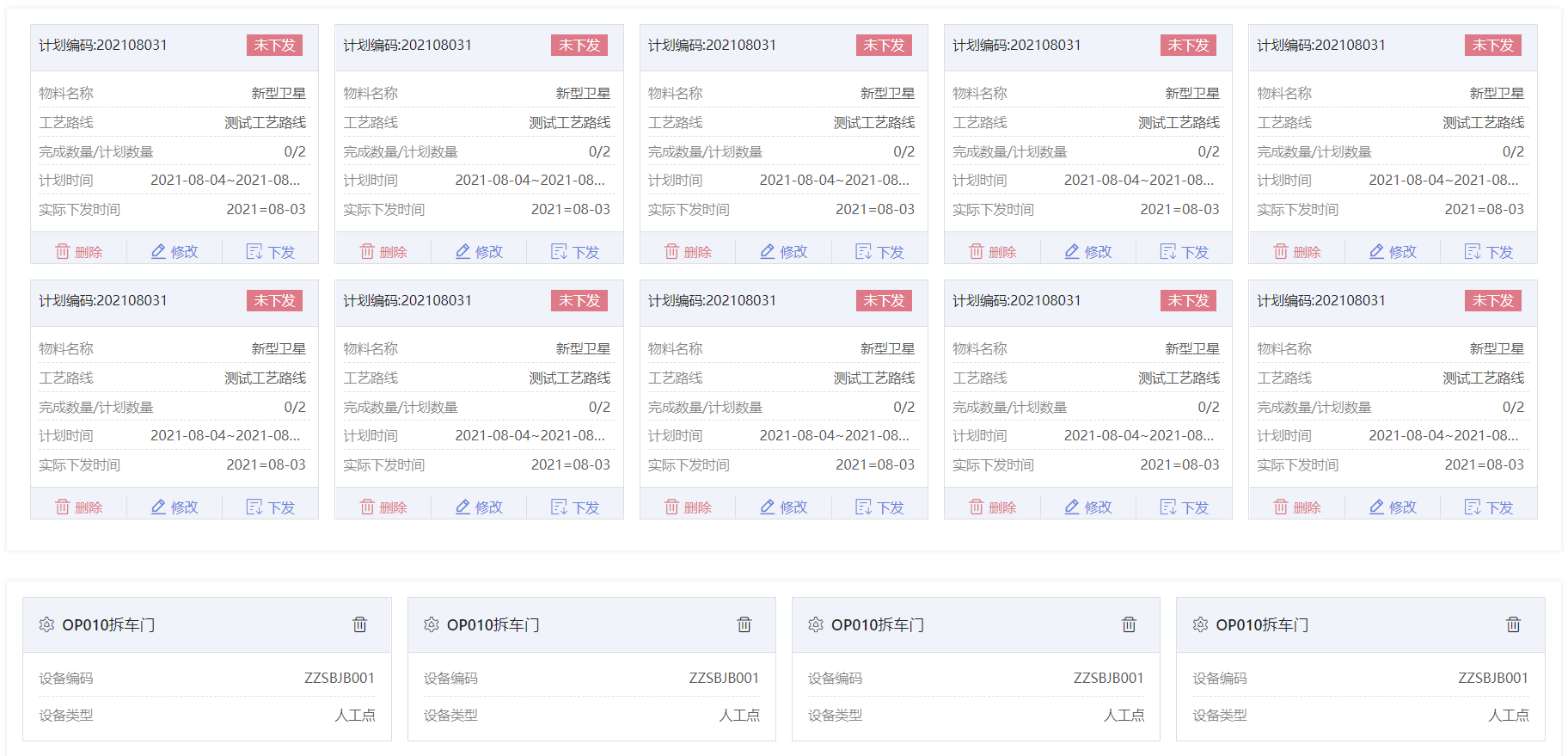
卡片(Card)
- 卡片说明
当卡片的操作按钮不多于2个建议使用图标形式放在卡片右上角,操作多于2个建议在底部增加单独的区域,使用带图标文字链接形式
- 典型应用

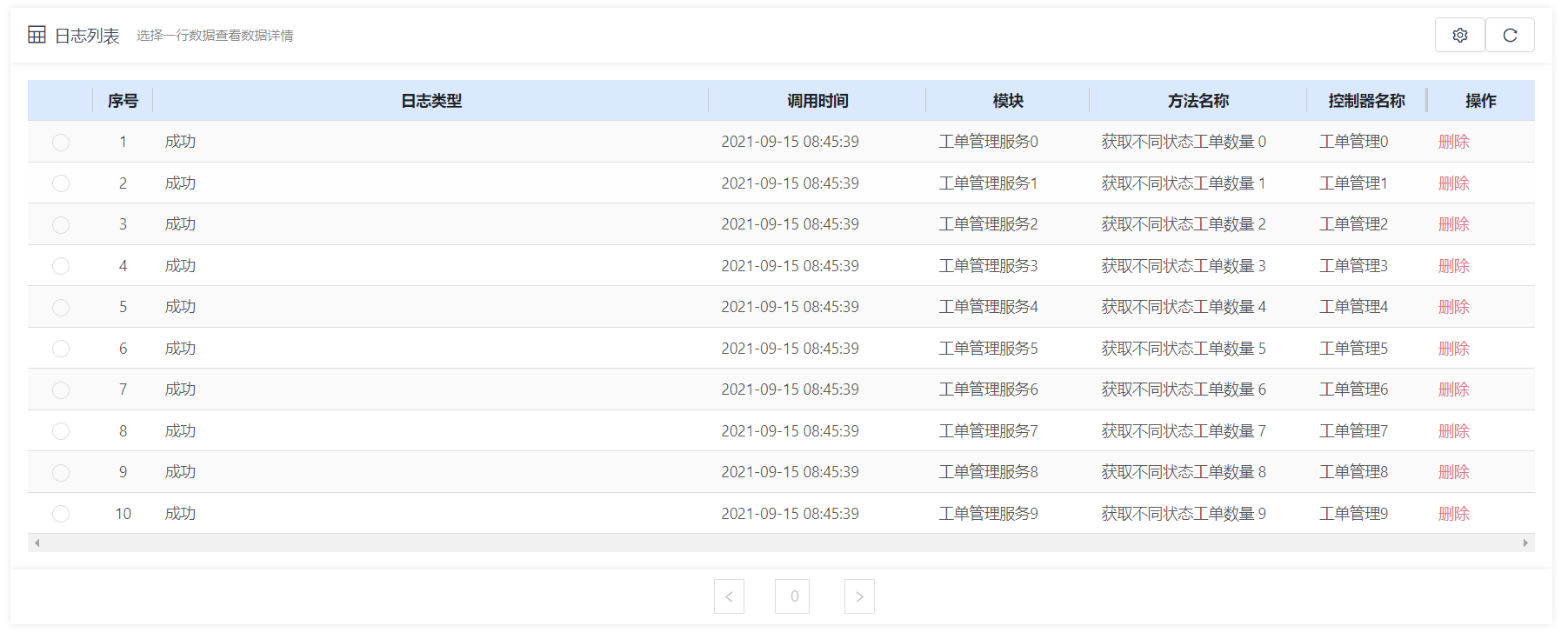
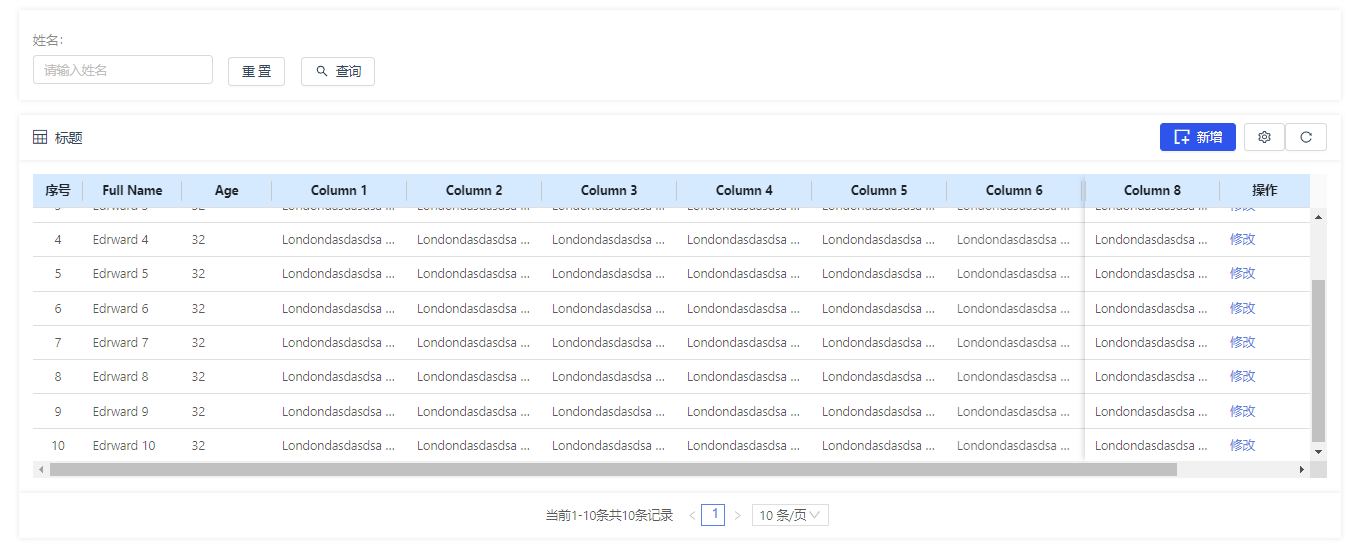
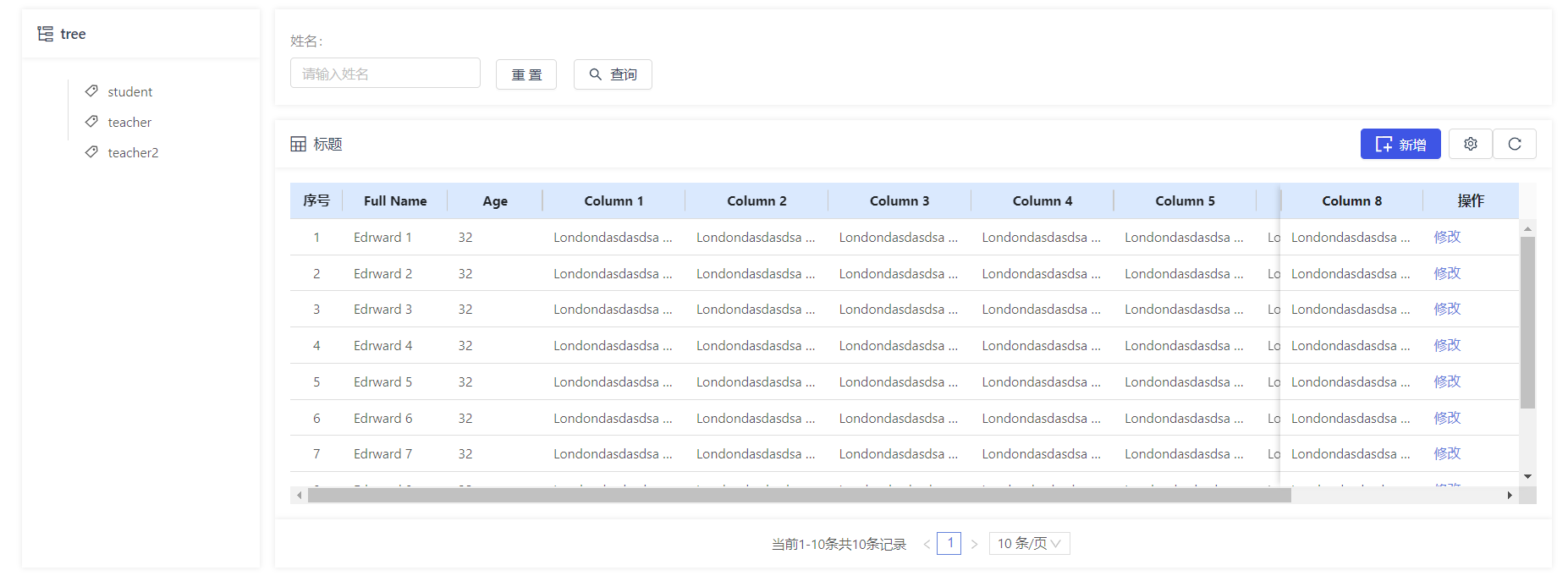
表格(Table)
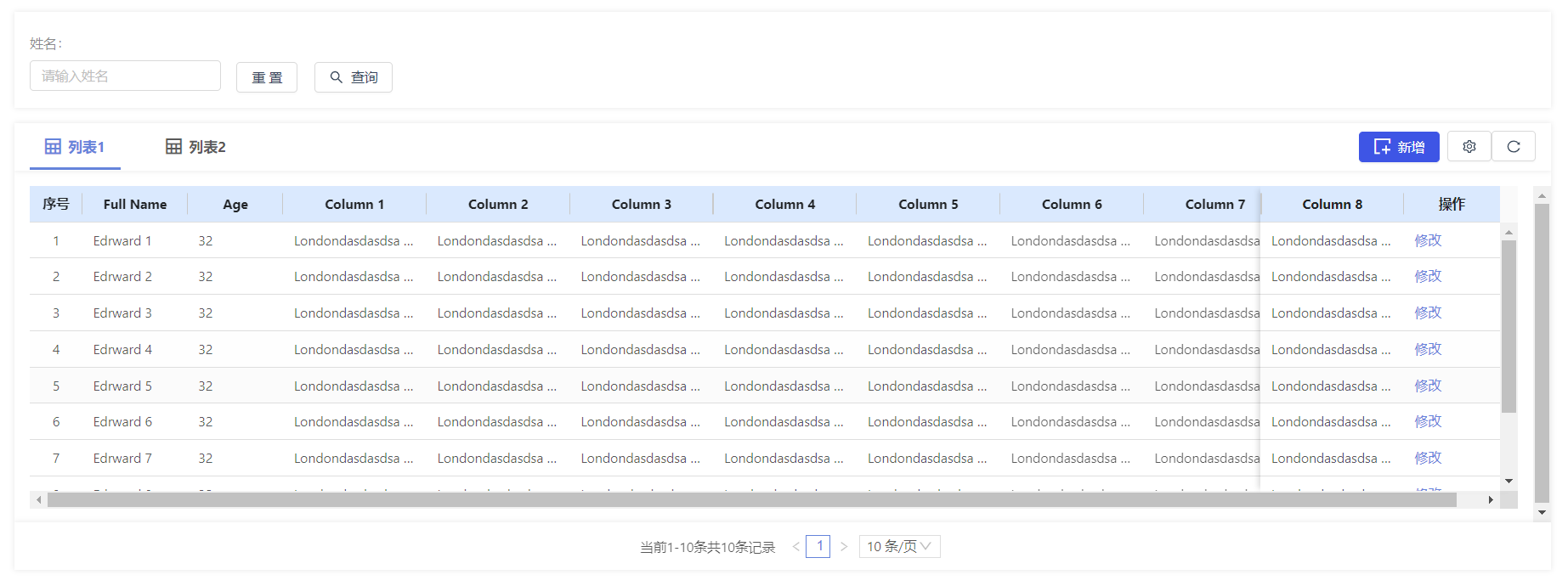
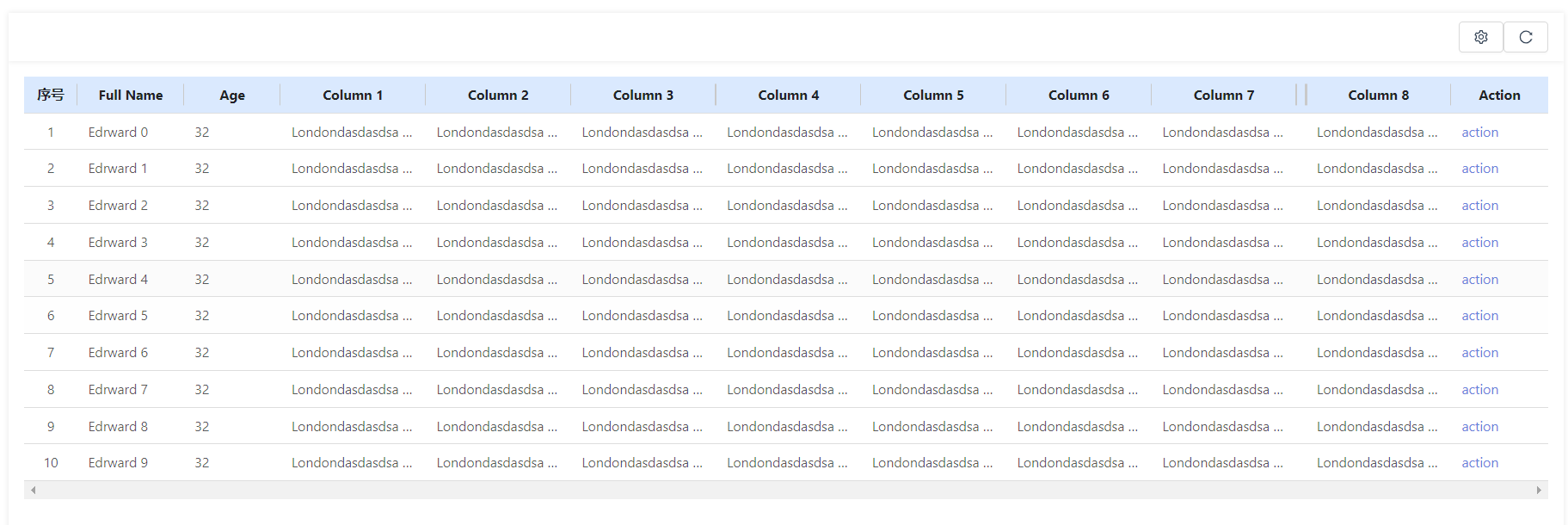
固定高度表格
- 固定高度表格说明
系统大多数界面使用固定高度的表格,该表格可通过自带的设置按钮 自定义显示的列,用户可选择是否固定表头,开启表格外边框,隔行换色等自定义选项.表格除
序号列,选择列外内容都居左对齐,所有表头居中对齐
- 典型应用

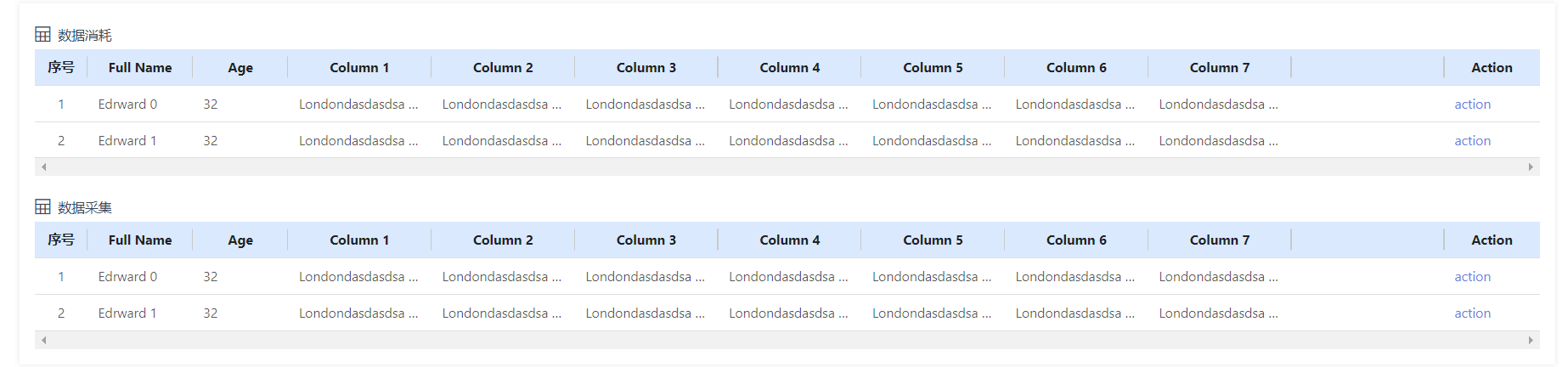
无固定高度表格
- 无固定高度表格说明
此类表格多用于复杂详情页,数据的条数不会太多,且多个表格放在一个面板的场景下使用。表格除序号列,选择列外内容都居左对齐,所有表头居中对齐
- 典型应用

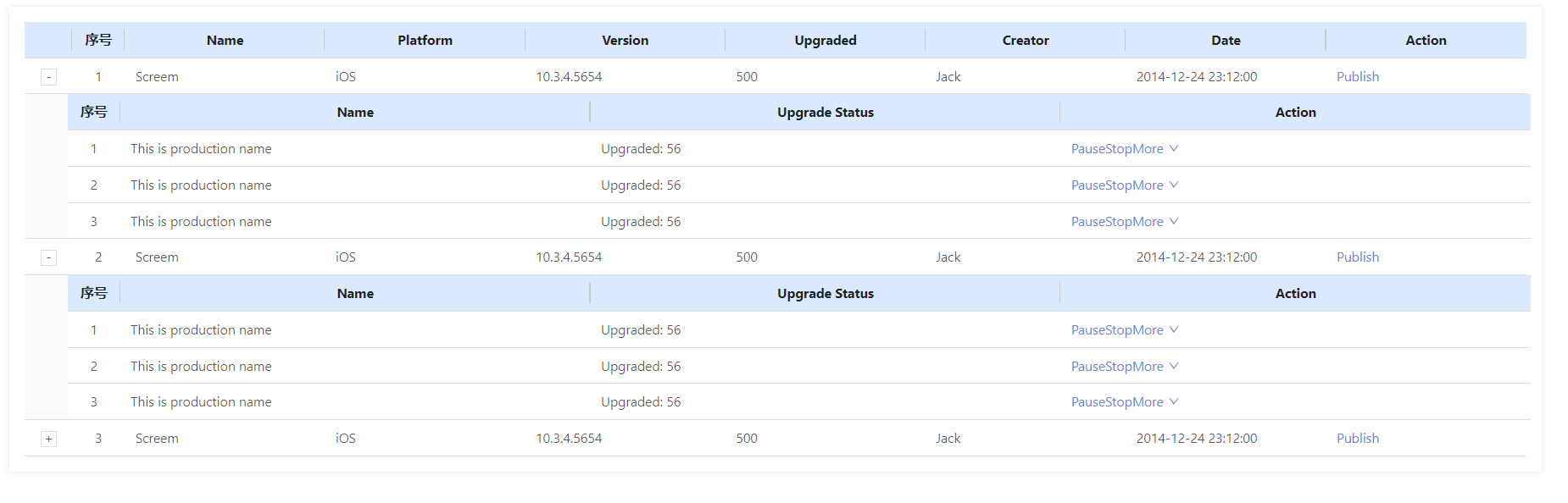
树形表格
- 树形表格说明
使用树形表格可以显示带层级关系的复杂数据,如果下级数据表头与上级不一致,也要加上额外的表头。树形表格不推荐开启隔行换色
- 典型应用

数据详情表格
- 详情表格说明
此类表格分为单列和4列两种,布局时根据面板宽度选择使用。注意表格label列和内容列的宽度对比为1:2.表格label列,内容列都居左对齐
- 典型应用

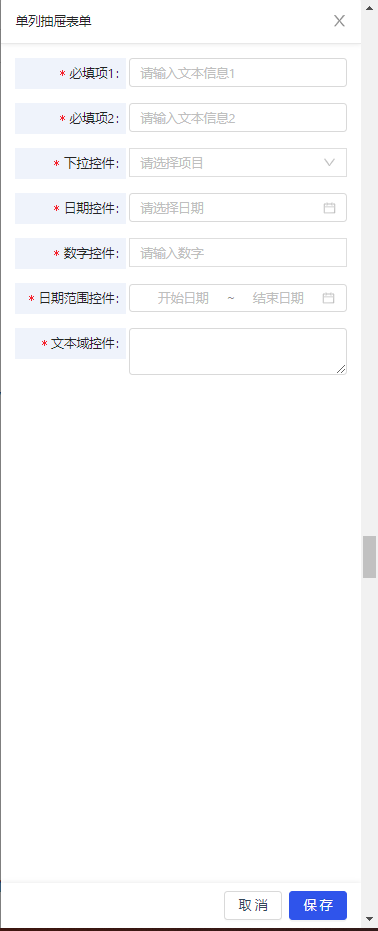
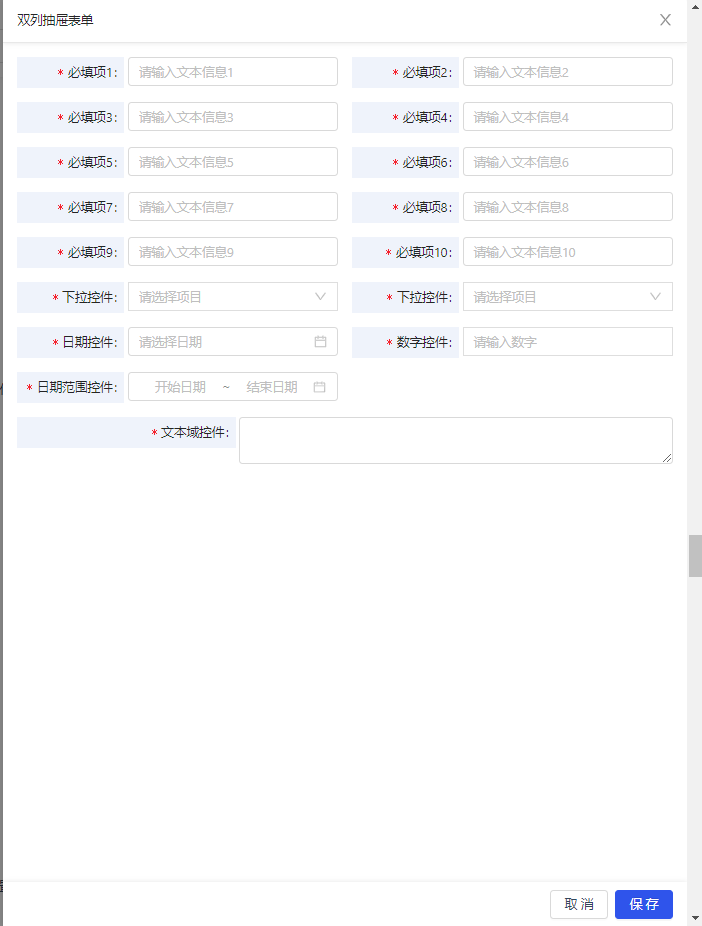
抽屉(Drawer)
- 抽屉说明
系统使用右侧弹出的覆盖形抽屉进行多于4组的表单操作,抽屉内表单多于10组使用双列布局;其中单列抽屉宽度400px、双列宽度760px;每组表单和控件的宽度比
为1:2。表单label文字右对齐,要求带半角冒号,保存和取消按钮固定在抽屉的底部
- 典型应用


模态框(Modal)
- 模态框说明
系统使用中间弹出的模态框进行不多于4组的表单操作,模态框默认宽度500,表单布局规则与单列抽屉布局规则相同。
- 典型应用

单独查询区域
- 单独查询区域说明
页面通常设置单独的查询区域,表单元素的label和表单控件采用竖向布局,表单控件的宽度默认为200px,每组表单之间间距16px,单独查询区域固定设置重置和查询2
个按钮,按钮固定放在第一行表单元素的右侧,间距16px;每行的表单元素之间的间距也是16px
- 典型应用

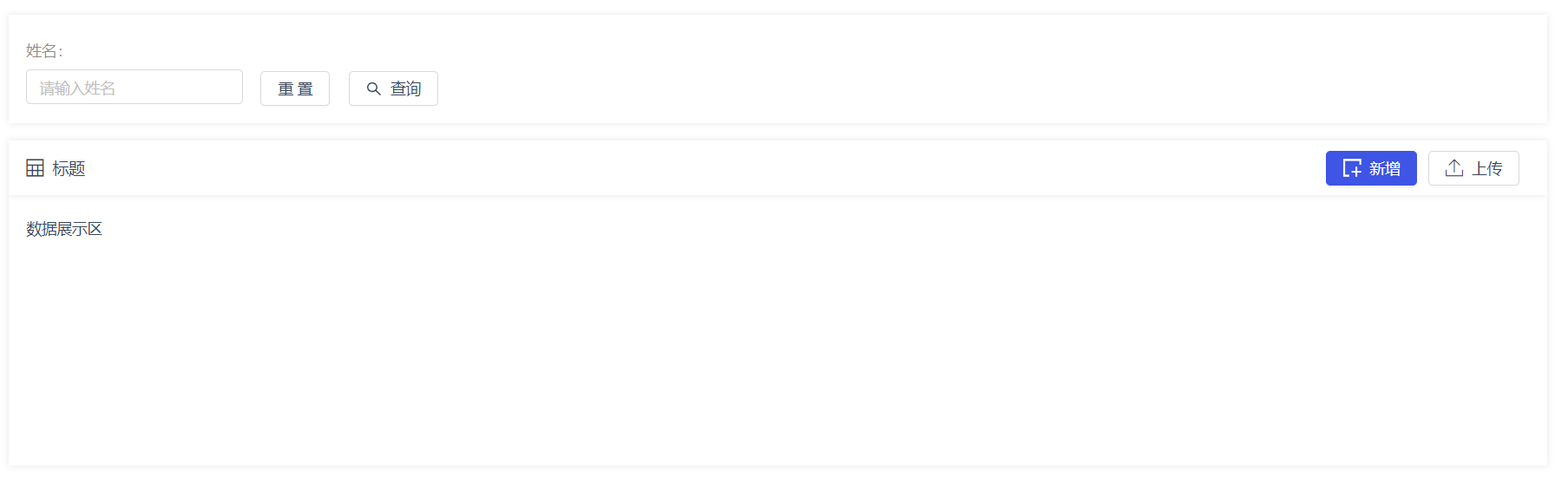
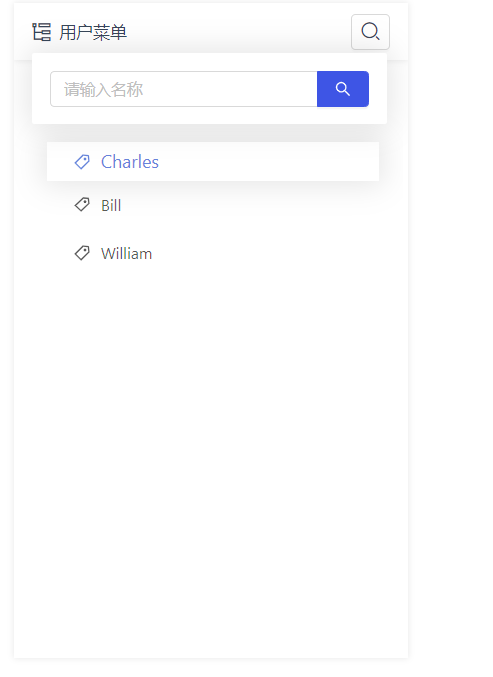
弹出式查询
- 弹出式查询说明
当区域宽度有限,且查询条件较少时,可使用此类弹出式查询,默认只在面板的右侧放置一个查询按钮,点击弹出浮动窗体放置查询表单,此类表单一般不设置label,使
用placeholder 文字来代替。
- 典型应用

区域信息查询
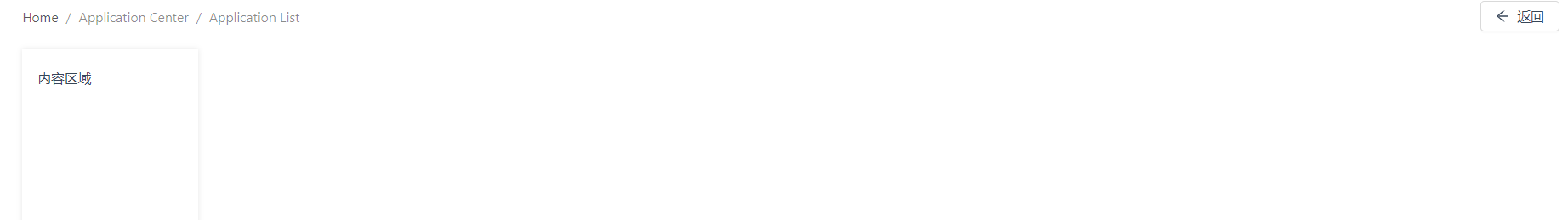
面包屑(Breadcrumb)
- 面包屑说明
本系统只在二级复杂详情页面使用面包屑来标识页面层级关系,使用 > 箭头来分割各个层级,注意箭头左右的空格,同时注意面包屑与返回按钮成对使用,返回按钮
固定放在页面右侧
- 典型应用

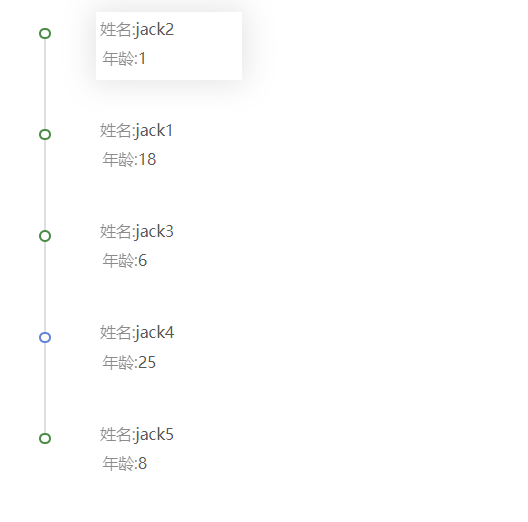
时间轴(Timeline)
- 时间轴说明
本系统使用时间轴来表示带有先后顺序的列表数据,可以根据数据状态针对设置时间轴的图标颜色
- 典型应用

状态标签(Status Tag)
- 状态标签说明
系统内有两类状态表示的方法,一类用彩色圆形放置在状态文字的前面常用于表格中的状态列,一类用颜色作为状态文字的背景,常用于信息显示、卡片中。具体颜
色代表含义参考颜色部分说明。
- 典型应用

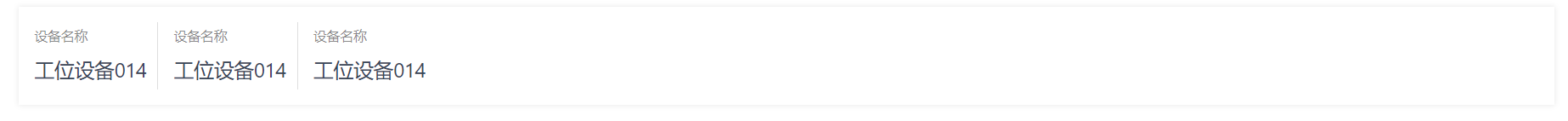
统计显示(Statistic)
- 统计显示说明
系统内的统计显示有2种主要用法,一种来显示某些统计的数值,另一种用法用来显示那些需突出显示的信息。
- 典型应用

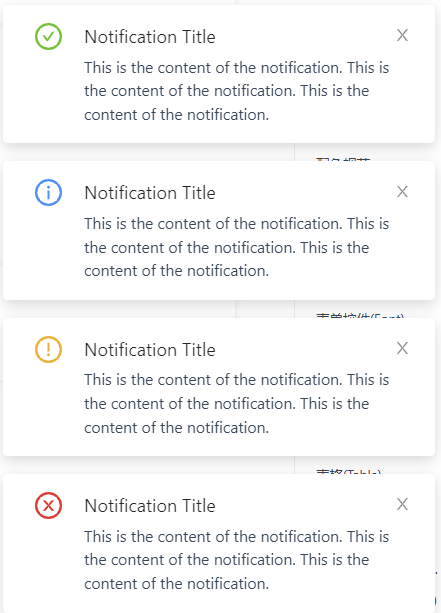
通知提醒(Notification)
- 通知提醒说明
本系统使用右上角弹出的通知提醒框来显示数据交互的反馈信息。
- 典型应用

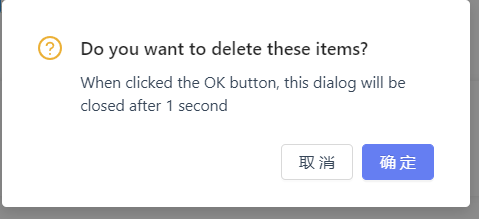
确认对话框(Confirmation modal dialog)
- 确认对话框说明
本系统要求使用确认对话框,来对删除,发起审批等危作进行二次提示。
- 典型应用

空结果反馈(Empty Result)
- 空结果反馈说明
当系统的数据为空时,或未选择条目时,推荐根据数据类型放置上述图标。
- 典型应用

加载中(Spin)
- 加载中动画说明
当系统异步查询数据量较大时,或分析图形渲染时间较长时,应使用旋转的加载中动画缓解用户焦虑。
详情页规范
- 详情页Top区域,展示的信息采用Descriptions组件,内容超过4个采用双列布局,默认带边框
- 详情页pageHeader带面包屑,可以使用core中的Breadcrumb组件
示例代码与页面展示

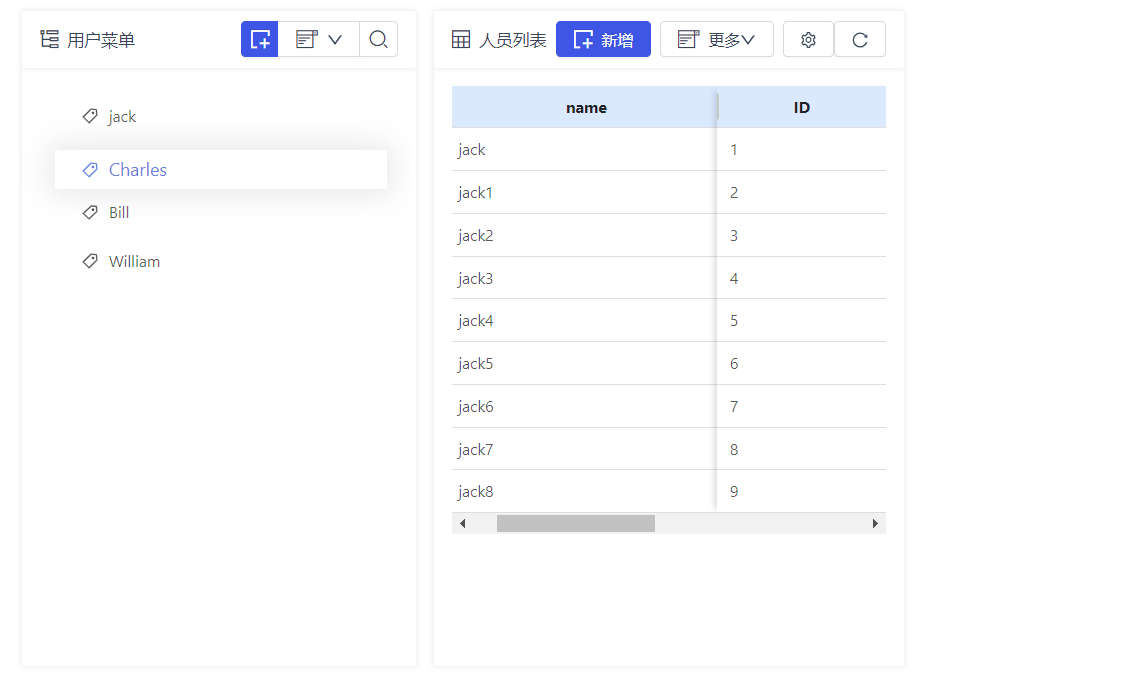
上下布局页面展示

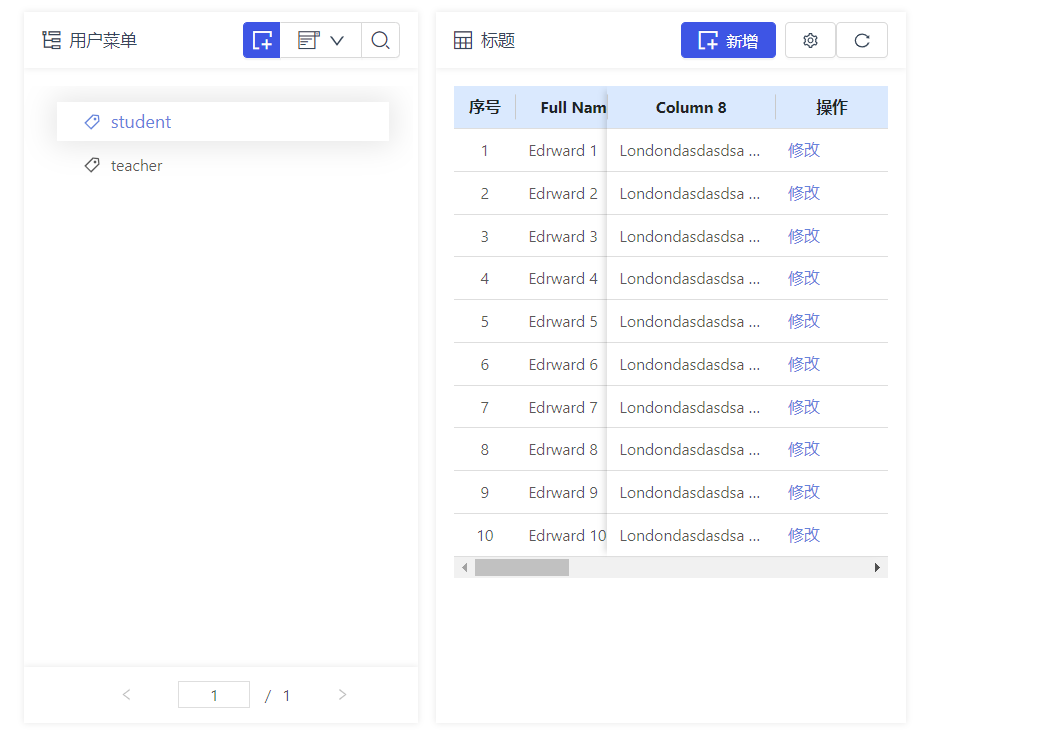
左右布局页面展示

左右(上下)布局页面展示

Tab页面展示