1. 组件类型
可视化设计器提供基础的UI组件,在画布上通过编辑、组合不同的UI组件,形成不同的可视化界面。目前基础UI组件主要包含以下几类:
| 组件名称 | 功能 |
| 按钮 | 实现按钮点击,页面链接跳转以及执行SQL语句 |
| 复选框 | 允许用户从选项列表中选择多个选项的组件 |
| 单选框 | 允许用户从选项列表中选择单个选项的组件 |
| 滑动开关 | 立即执行开启/关闭操作 |
| 文本输入 | 输入组件,用来进行文字输入 |
| 数字输入 | 输入组件,用来进行数字输入 |
| 日期输入 | 输入组件,用来进行日期输入 |
| 线状图 | 显示一个或者多个属性在某一段时间的线状图 |
| 下拉菜单 | 允许从下拉选项列表中选择单个值的组件 |
| 圆环形进度条 | 绑定数据源以进度条形式显示值 |
| 直线型进度条 | 绑定数据源以进度条形式显示值 |
| 表格 | 可以创建多行多列以及配置列的数据绑定以及数据映射 |
| 选项卡 | 沿水平线显示进度的组件 |
| 标签 | 显示组件,在设置组件时设置标签显示的文字,也可以用来备的一组属性值,包括属性名称和属性值 |
| 数字标签 | 显示数值 |
| 当前时间标签 | 以指定的格式显示当前时间 |
| 图片 | 支持上传本地图片和使用图片链接 |
| 条形图 | 显示一个或者多个属性在某一段时间的条形图 |
| 折线图 | 显示属性或数据库字段折线图 |
| 饼状图 | 显示属性或者数据库字段的饼状图 |
| 雷达图 | 显示属性或数据库字段雷达图 |
| 玫瑰图 | 显示属性或数据库字段玫瑰图 |
| 框架 | 可以将组件放入容器中形成组合,容器可以设置背景和边框等 |
| 自定义组件 | 将现有组件自由组合,创建为自定义组件方便后续使用 |
| 图标 | 可上传自定义svg图标 |
| 工厂图标 | 可上传自定义svg图标 |
| 视频 | 可显示rtsp地址的实时视频流 |
2. 创建、修改组件
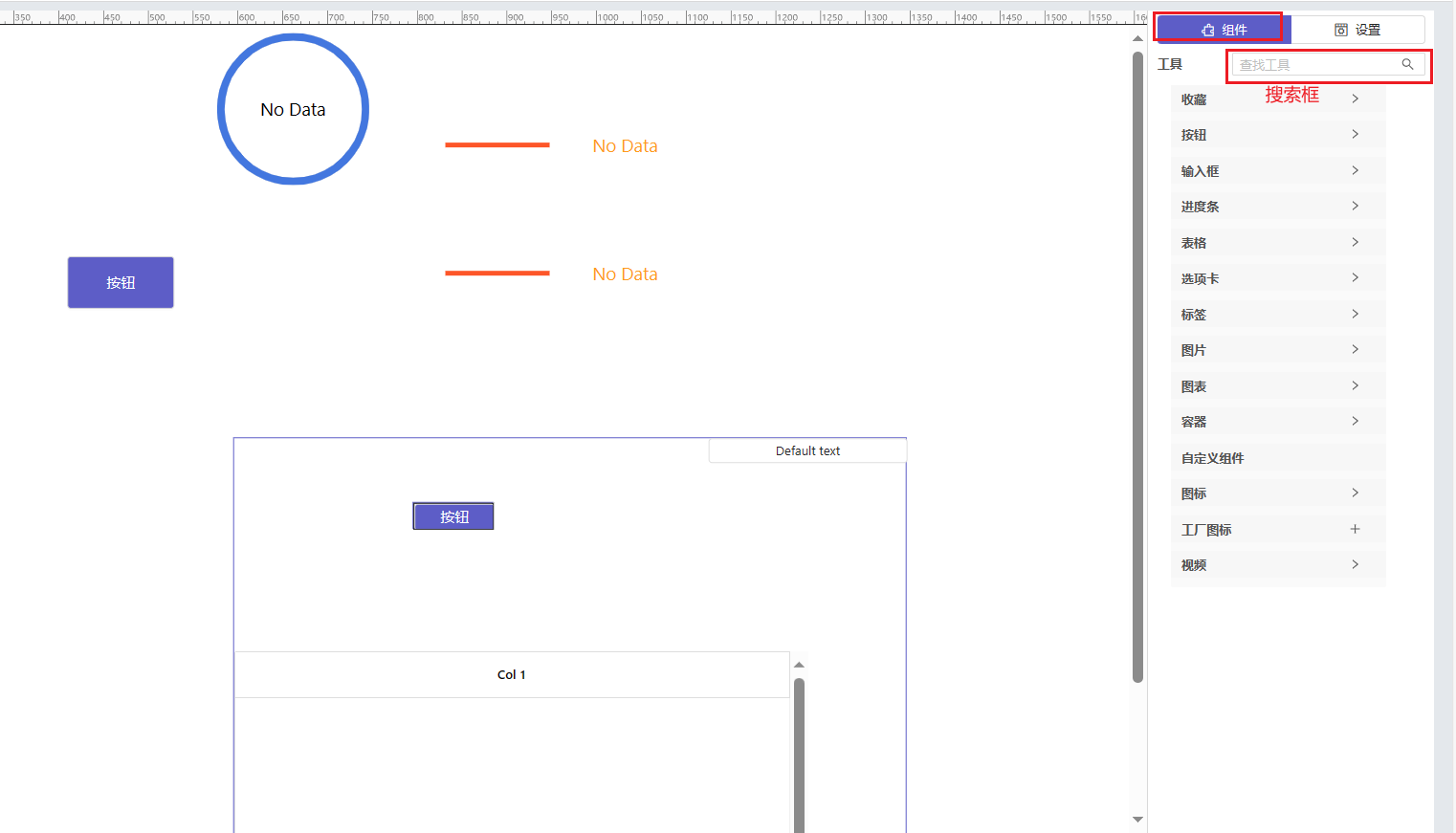
1、可在右侧组件面板,选中所需组件拖拽进画布完成组件创建,面板上侧搜索框支持名称搜索组件。同时支持拖拽组件改变组件在画布的位置,以及拖拉组件改变组件大小。

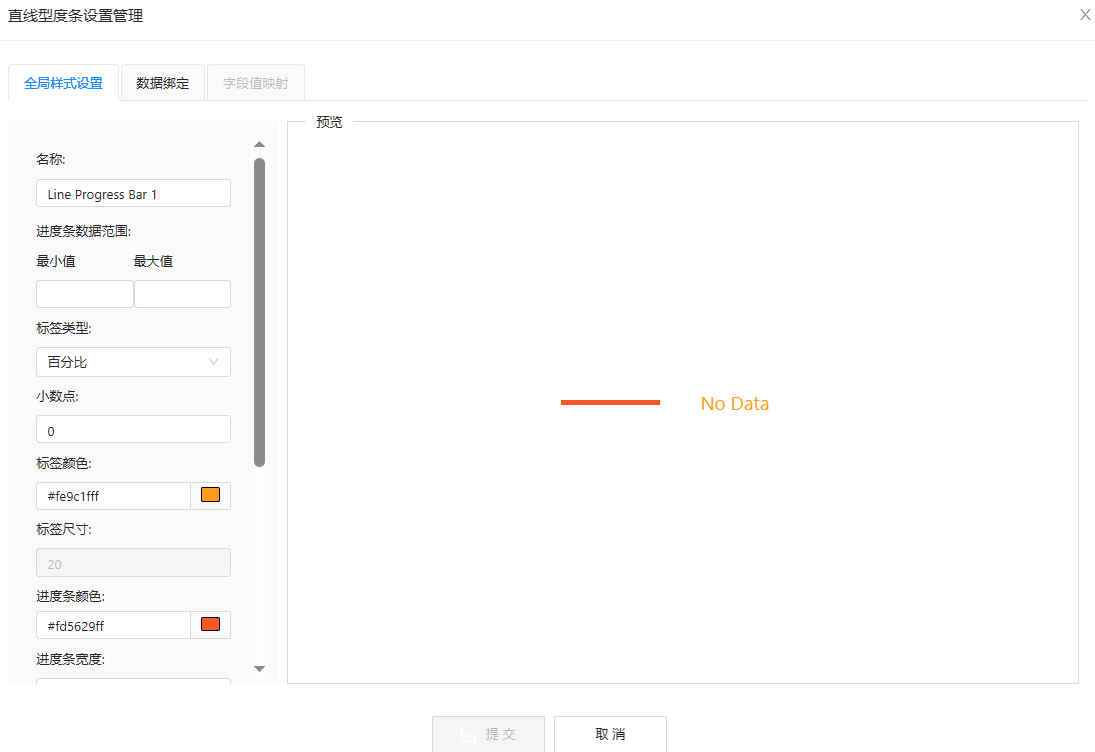
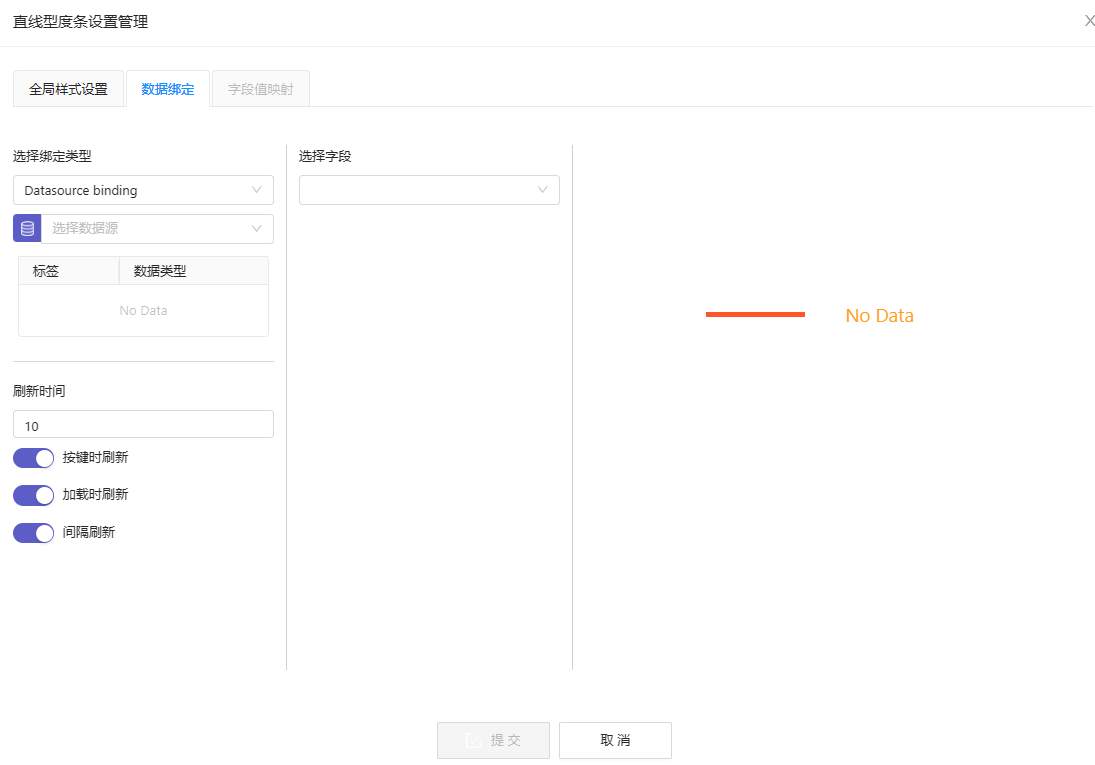
2、双击组件即可弹出“组件设置管理页”,调整组件中文本字体和颜色,应用各种样式效果,以及绑定数据源。


3、用户还可通过左侧树形面板的组件部分,对组件进行分组或创建新框架,以及调整它们在画布上出现的顺序,详见页面管理。
3.组件设置
3.1 组件通用设置
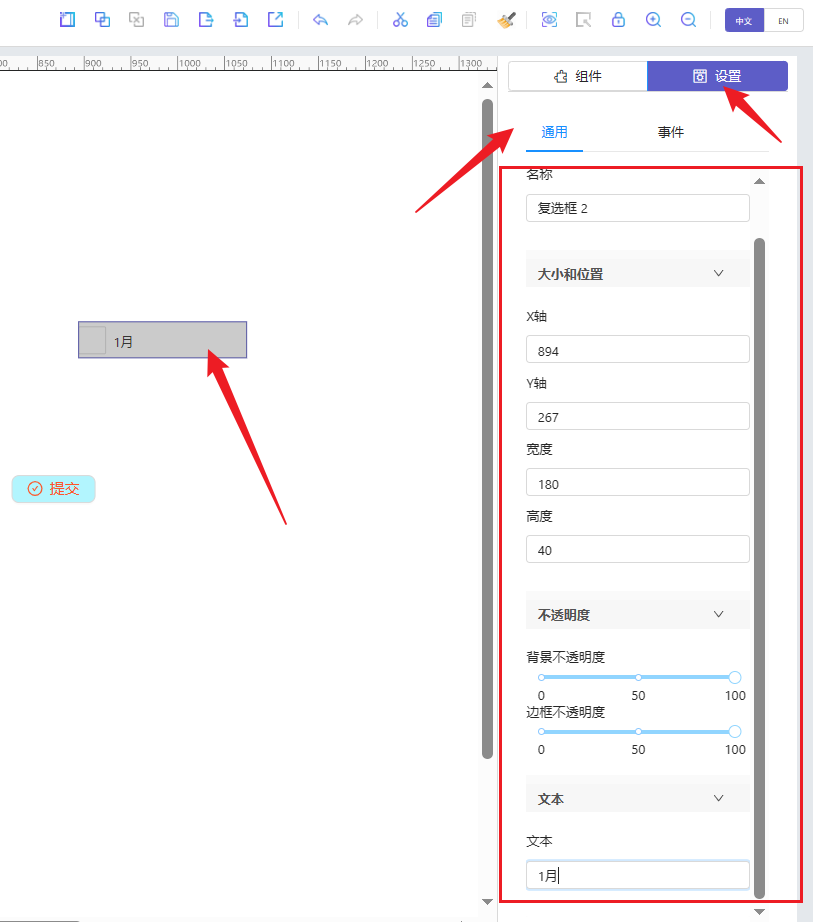
选中画布中某个组件,右侧设置面板选择通用选项卡,可直接在面板中修改组件的名称、大小及位置、组件不透明度以及组件中显示的文字。

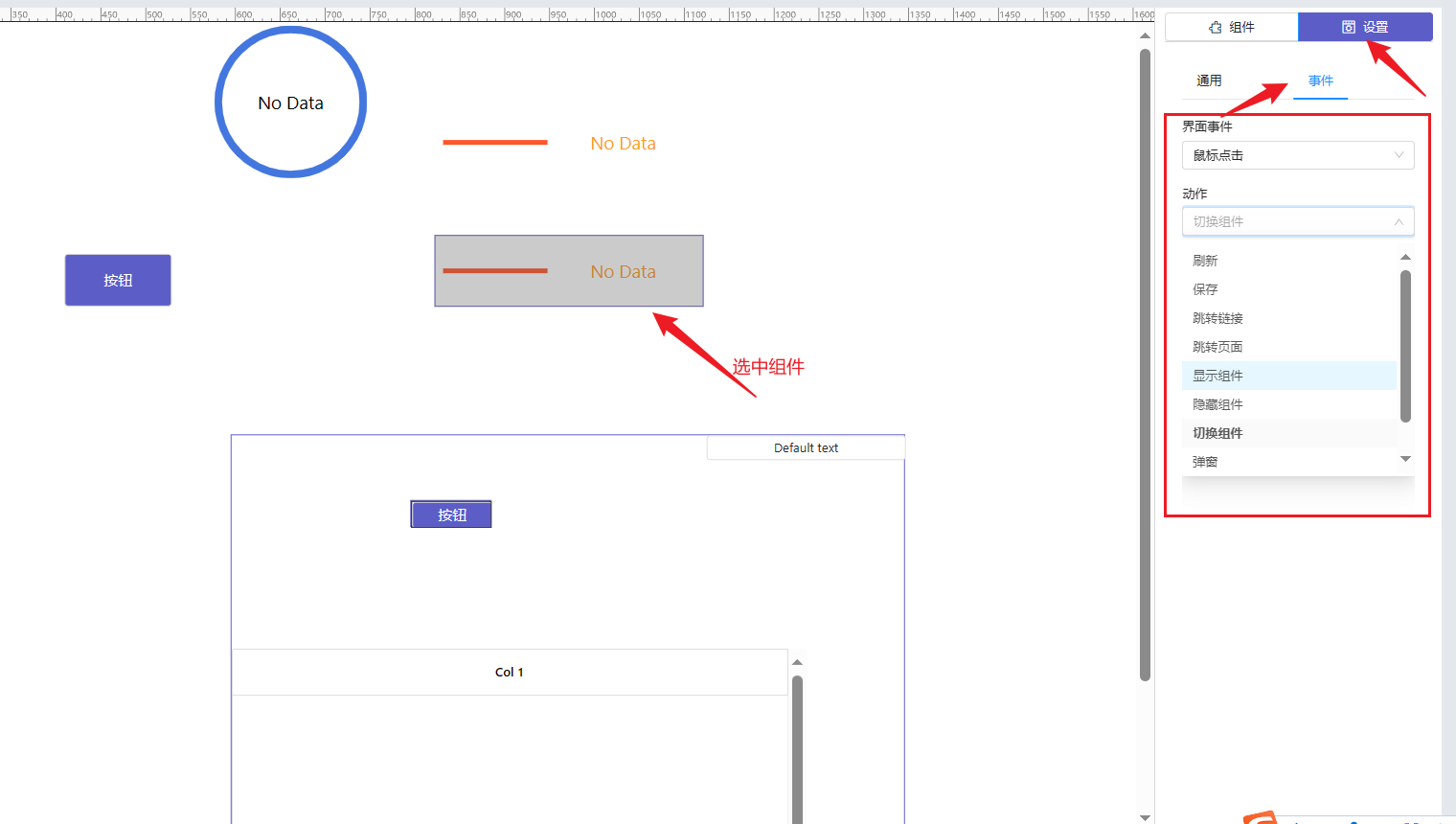
3.2 组件交互设置
选中画布中的组件,右侧设置面板选择事件选项卡,可为该组件配置交互事件及动作。交互事件包括鼠标单击、双击、悬停,交互动作包括刷新、保存、跳转链接、跳转页面、显示组件、隐藏组件、切换组件、弹窗、调用接口。保存、刷新配置对象均为该页面中的组件;跳转页面指的是跳转至本项目内其他页面;跳转链接指的是跳转至外部第三方页面;调用接口支持post以及get两种请求方式。