数字输入组件是允许用户输入数值的基本输入组件,组件设置管理模式下有两部分:全局样式设置、数据绑定。
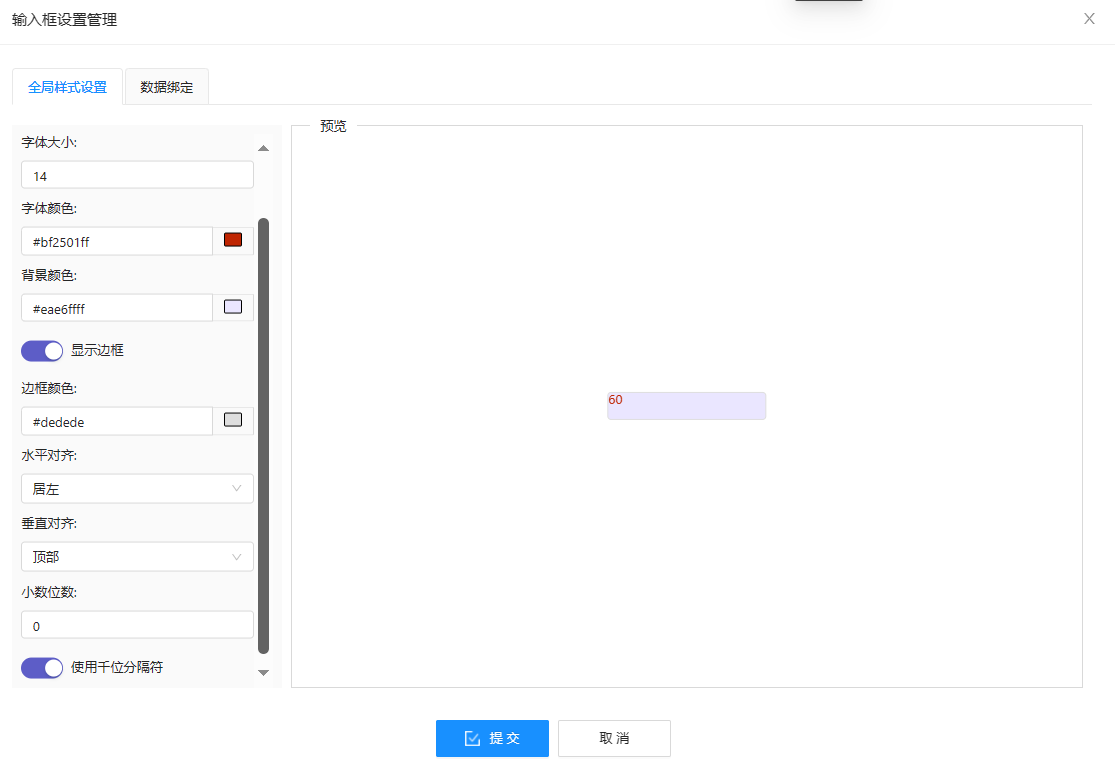
1. 全局样式设置
(1)设计器右侧组件面板拖动数字输入进入画布,双击组件进入“输入框设置管理”页面。
(2)在全局样式设置中,可设置数字大小、颜色、输入框背景颜色、输入框边框颜色,以及数字水平/垂直对齐方式,数字小数位数,是否使用千位分隔符。右侧预览框可实时查看组件样式修改结果,便于用户及时调整。

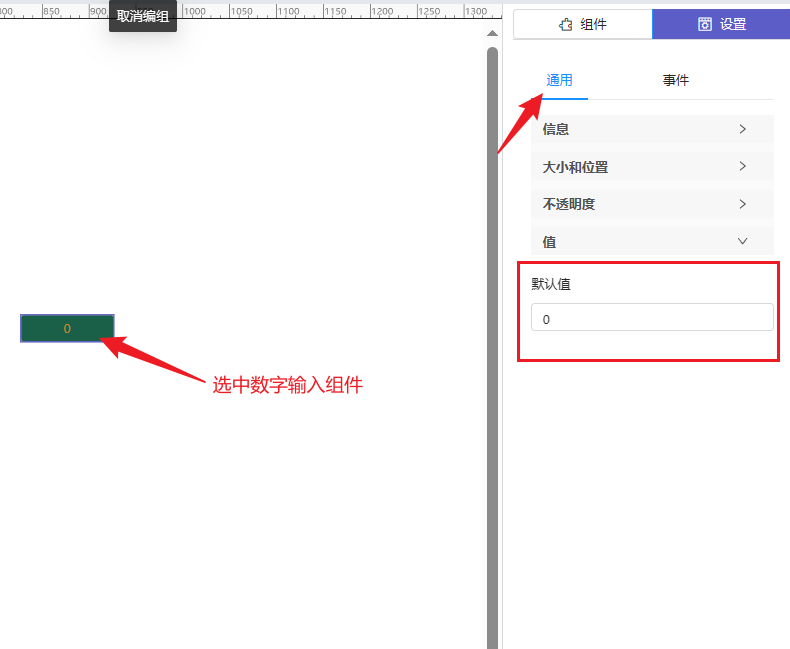
(3)选中组件后,在右侧设置面板中可填写数字输入框初始值。

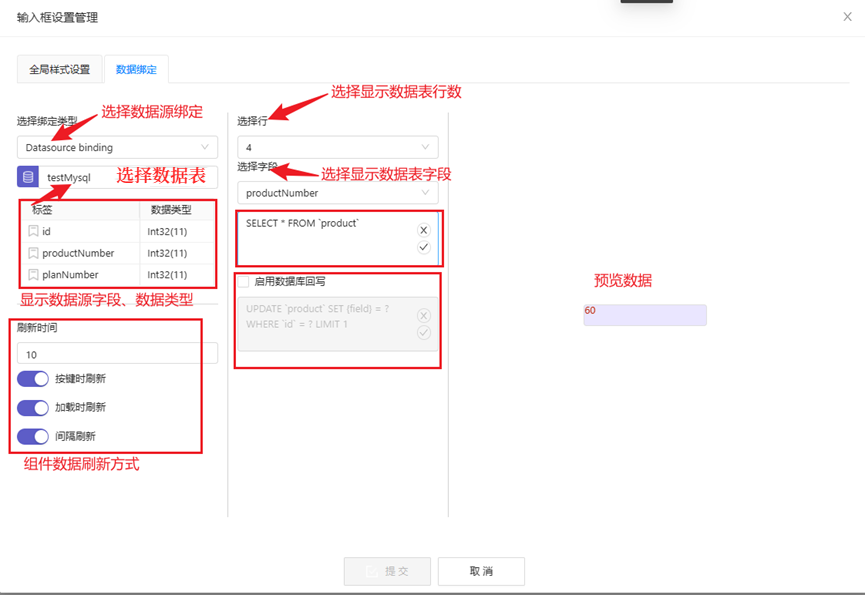
2. 数据绑定
(1) 数据绑定页面中,左侧绑定类型选择“数据源绑定”,注意在绑定前需提前创建数据源(连接数据源或数据库数据源),操作详情请见数据源管理。绑定类型下侧选择数据源名称,选中数据源后可在左侧下方查看库中包含的数据信息,“标签”列为字段,“数据类型”列为字段的数据类型。
(2)支持sql语句查询指定表的数据,并在组件中显示指定行的字段数据,如图中该组件显示productNumber字段下第四行的数据60。
(3)支持数据库回写功能,允许用户编辑、保存对数据源所做的更改,并将这些更改保存在数据源中。提示:用户必须具有对数据源相应权限才可使用回写功能。
(4)组件具备数据刷新功能,确保显示的数据始终是最新的和准确的,使组件中的数据与服务器的最新更改保持同步。数据刷新方式共有三种,按键时刷新、加载时刷新、间隔刷新。
- 按键时刷新:点击刷新按钮时刷新数据,需要用户手动刷新数据,适用于用户控制何时刷新的情形。
- 加载时刷新:加载组件时刷新数据,适用于数据不具有时效性的情形。
- 间隔刷新:以指定的时间间隔刷新数据,用户可以在“刷新时间”输入秒数。该设置方式可定期自动刷新数据,适用于用户期望数据经常更新的情况。