左侧树状图中的页面管理可以一目了然的了解项目的设计界面,以及他们的组件层次结构,主要分组件和页面两个部分。
• 页面选项卡中,可以在项目中选择添加多个页面,或在页面组中创建多个页面。导出后页面会成为项目的菜单。
• 组件选项卡中可展示单个页面所有组件元素,并以层级顺序展示当前组件。可通过拖拽组件顺序的方式调整组件之间的层级关系,也可以通过右键某个组件或页面进行设置。
1. 页面
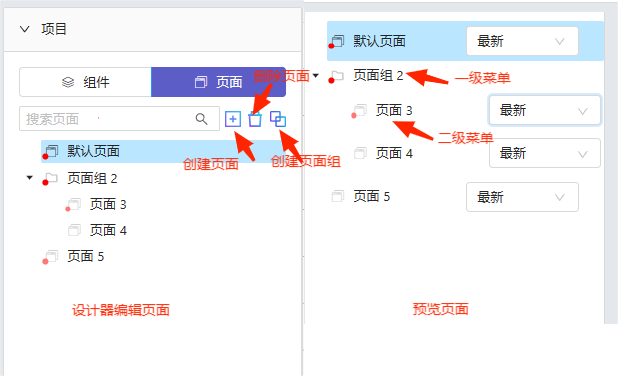
1、设计器左侧树状页面面板,可创建多个页面并创建页面组形成两级菜单。页面组名称为一级菜单,组合内的页面名称为二级菜单。当有且仅有单页面时,则不会出现菜单栏。
2、页面面板中,支持名称搜索页面,右上角有创建页面/移除页面/创建页面组按钮,点击可执行对应操作。

3、支持在页面管理中通过右键对页面进行设置,右键功能如下:
| 右键功能名称 | 描述 |
| 编组 | 将多个页面进行组合形成页面组,组合后导出会形成二级菜单 |
| 取消编组 | 取消页面组 |
| 移除 | 删除当前页面或页面组合 |
| 创建页面 | 新建页面 |
| 导出到文件 | 将页面导出为json本地文件 |
| 重命名 | 修改当前页面名称 |
| 复制 | 复制当前页面 |
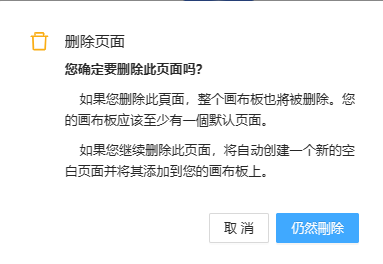
PS:由于画布板中必须至少有一个默认页面,当用户从左侧页面面板中删除最后一页时,将显示关于删除画布上最后一页的确认框,并且将创建一个新的默认页面。

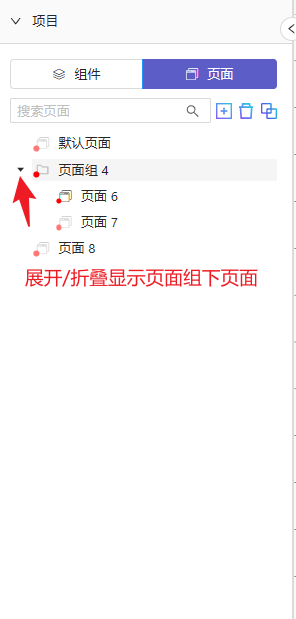
4、可通过拖拽调整页面顺序,树状面板中页面组与子页面以嵌套关系展示,可以展开或折叠不同部分以查看更多或更少的页面层次关系,还可以使用拖放操作在层次结构中直接移动页面。

2. 组件
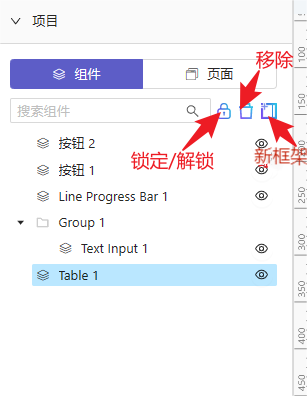
1、单个页面是由多个组件组成的,组件在单个页面中是分布在图层中的,在图层中的顺序决定了组件之间的覆盖顺序,顺序越往下则意味着组件在图层越顶层,即该组件将覆盖绝大多数组件。设计器左侧组件面板中,支持名称搜索组件,右上角有锁定/移除/新框架按钮,点击可执行对应操作。

2、Shift + 左键可对多个组件进行选择,拖拽组件可以移动当前组件在图层中的位置。同时也可在组件管理中右键某个组件进行设置。
| 右键功能名称 | 描述 |
| 移除 | 删除当前组件 |
| 组合 | 将多个组件进行组合,组合后可同时拖拽 |
| 撤销 | 撤回上一步操作,如果之前无操作,则撤销按钮变灰 |
| 重做 | 重新执行撤回的操作,如果之前无撤回操作,则重做按钮变灰 |
| 复制 | 复制当前组件 |
| 粘贴 | 粘贴当前组件 |
| 锁定 | 锁定当前组件,锁定后不可移动编辑 |
| 隐藏 | 隐藏当前组件 |
| 向上一层 | 将当前组件向上移动一层 |
| 向下一层 | 将当前组件向下移动一层 |
| 置于顶层 | 移动当前组件到最顶层,覆盖其余组件 |
| 置于底层 | 移动当前组件到最底层,会被其余组件覆盖 |
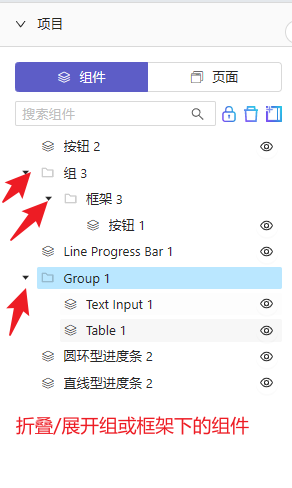
3、左侧树状面板中,组或框架与子组件以嵌套关系展示,可以展开或折叠不同部分以查看更多或更少的组件层次关系,还可以使用拖放操作在层次结构中直接移动组件。