画布是可视化设计器的主体,可在画布中创建、修改、删除组件,并及时在编辑状态下查看项目内容。
1. 画布设置
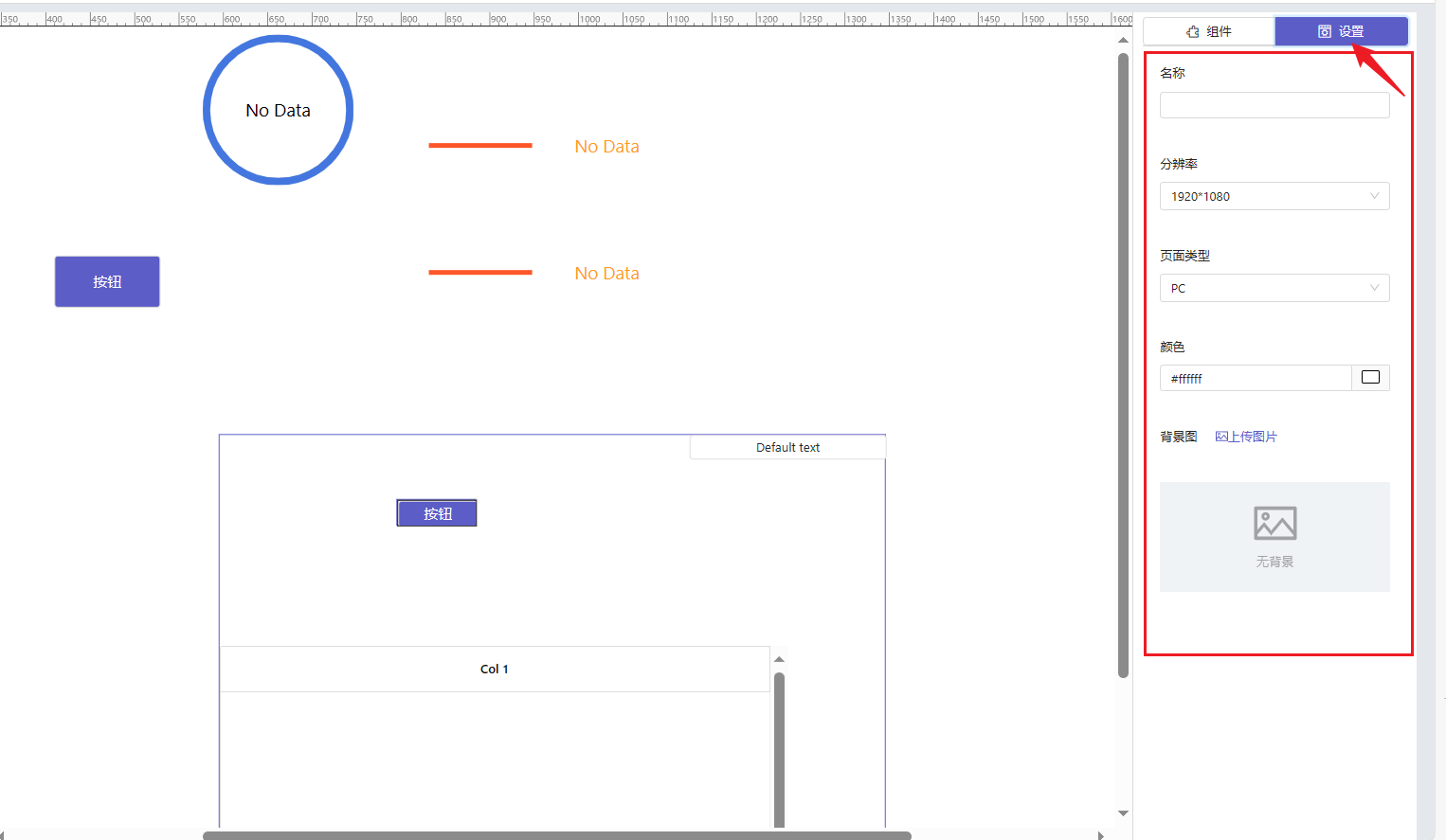
当未选中组件时,右侧设置面板可对画布的名称、分辨率、页面类型、画布颜色、背景图进行配置。设置面板中除标准常用分辨率外,用户可自定义分辨率;根据可视化大屏的使用场景,支持上传图片更换背景。

2. 画布中创建、编辑组件
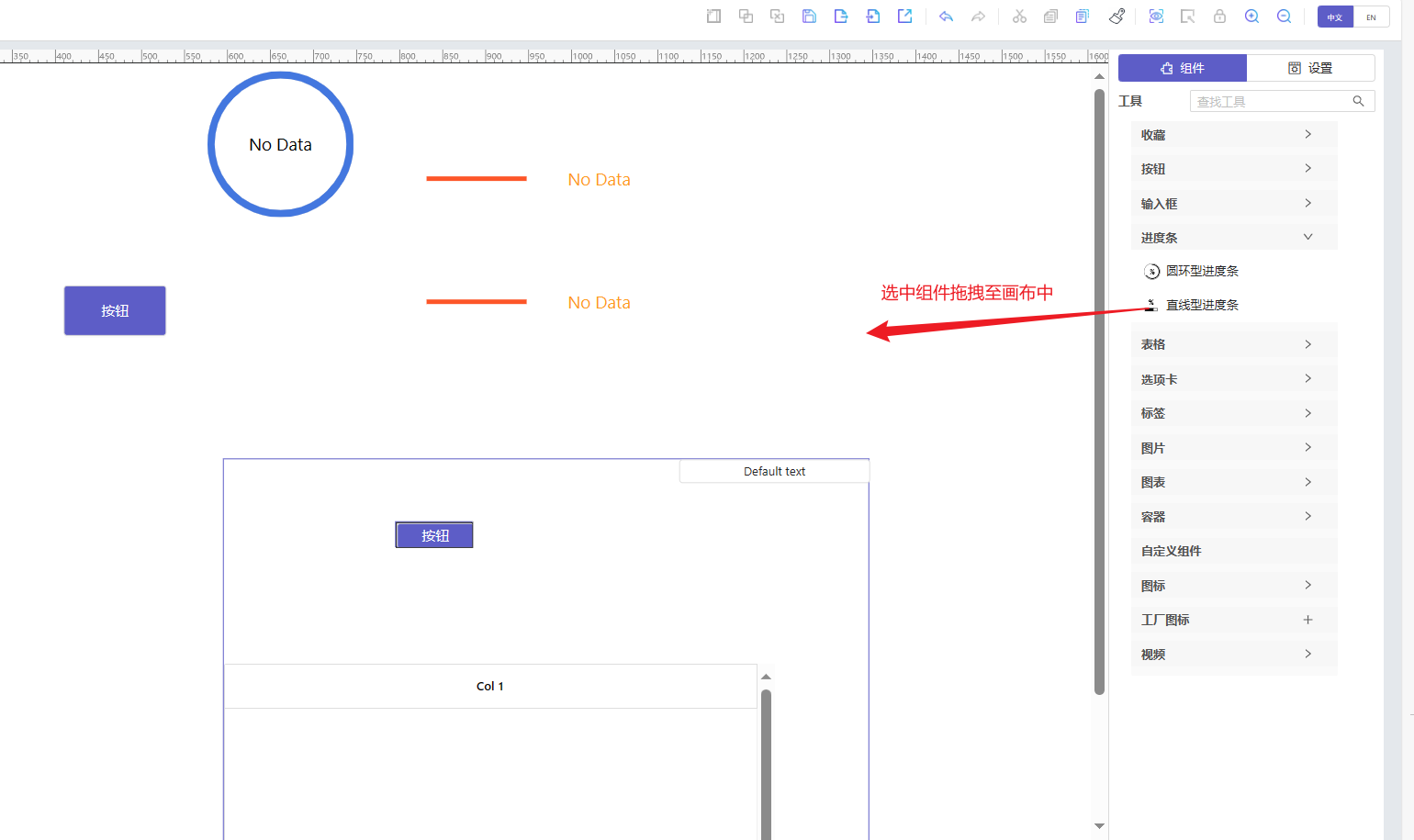
1、用户可在右侧组件面板,选中所需组件拖拽进画布完成组件创建,同时支持拖拽组件改变组件在画布的位置,以及拖拉组件改变组件大小。

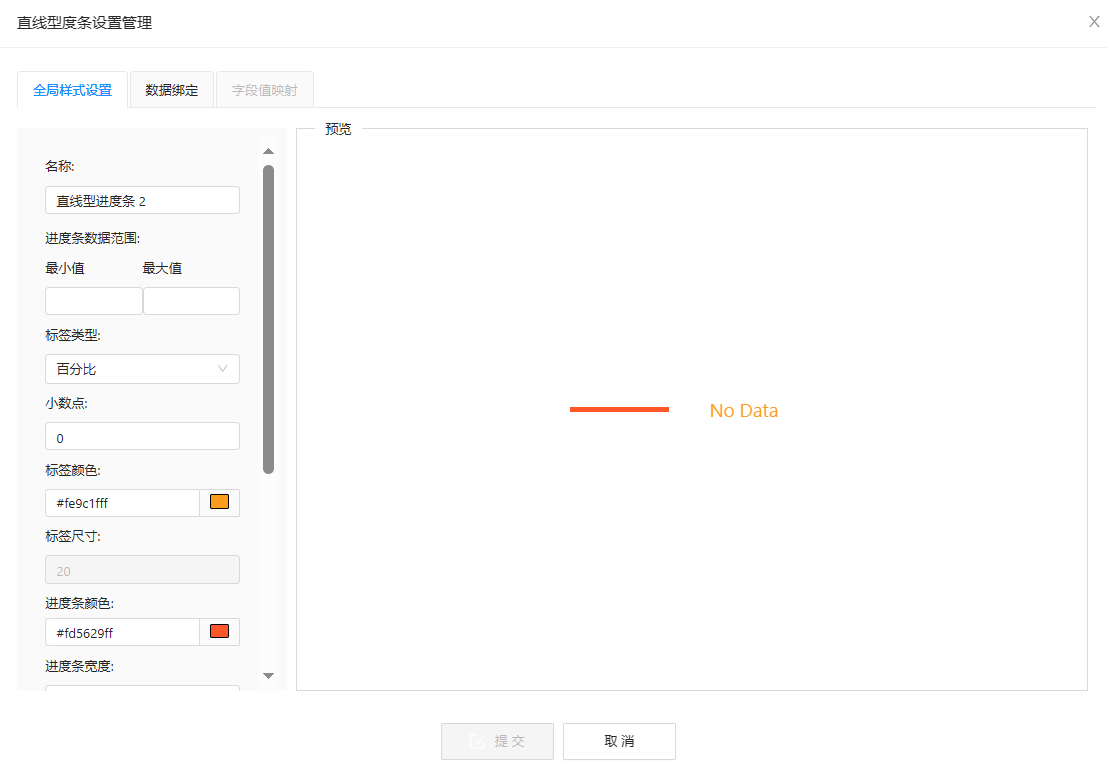
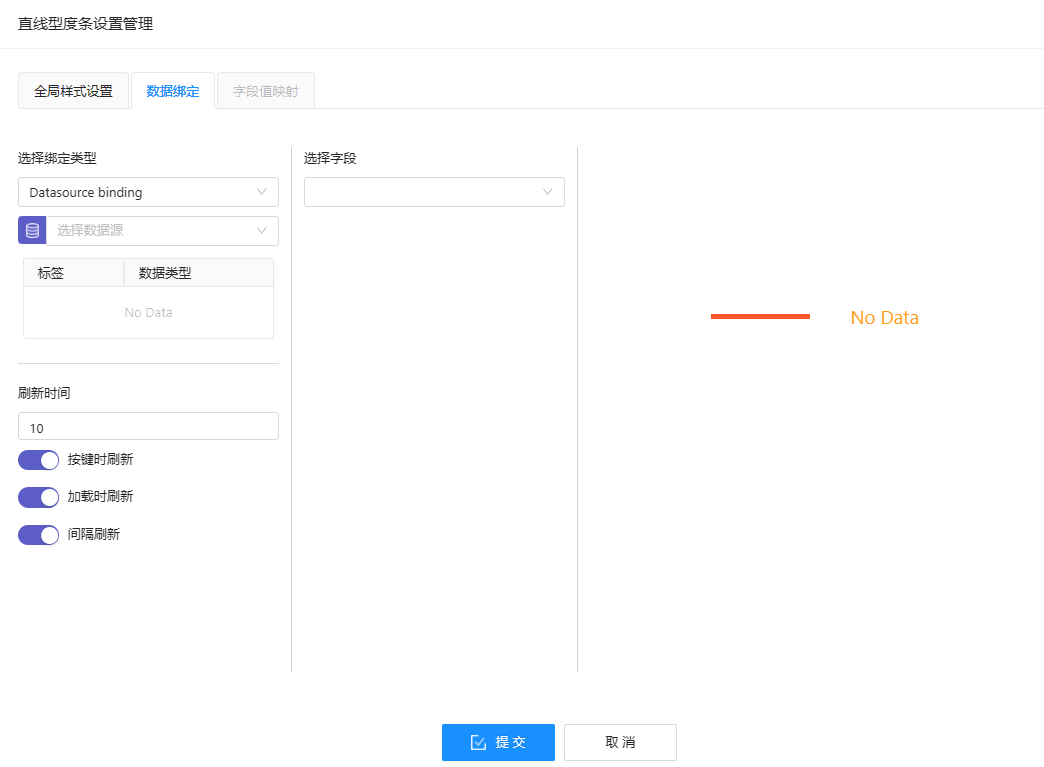
2、双击组件即可弹出“组件设置管理页”,调整文本字体和颜色,应用各种样式效果,以及绑定数据。


3、选中某组件点击右键,弹出相应控件操作,具体功能如下:
| 控件名称 | 功能 |
| 复制 | 必须选中某个组件后点击复制 |
| 剪切 | 必须选中某个组件后点击剪切 |
| 黏贴 | 必须选中某个组件后点击黏贴 |
| 置为顶层 | 将组件移到最上层 |
| 置为底层 | 将组件移到最下层 |
| 向下一层 | 将组件下移一层 |
| 向上一层 | 将组件上移一层 |
| 移除 | 删除组件 |
| 锁定/解锁 | 锁定组件无法编辑/解锁组件可编辑 |
| 加入自定义组件库 | 将组件保存为自定义组件,方便复用 |
| 撤销 | 撤回上一步操作,如果之前无操作,则撤回按钮灰色 |
| 重做 | 重新执行撤回的操作,如果之前无撤回操作,则重做按钮变灰 |
| 隐藏 | 隐藏组件 |
| 从框架中移除 | 若选中组件在框架中,则将组件从框架移除 |

