慧程HiperMATRIX 支持http的数据连接,用户可将数据通过http方式进行数据组装发布,在系统中进行配置,编写对应的js脚本解析,即可完成http方式的协议连接。
举个栗子
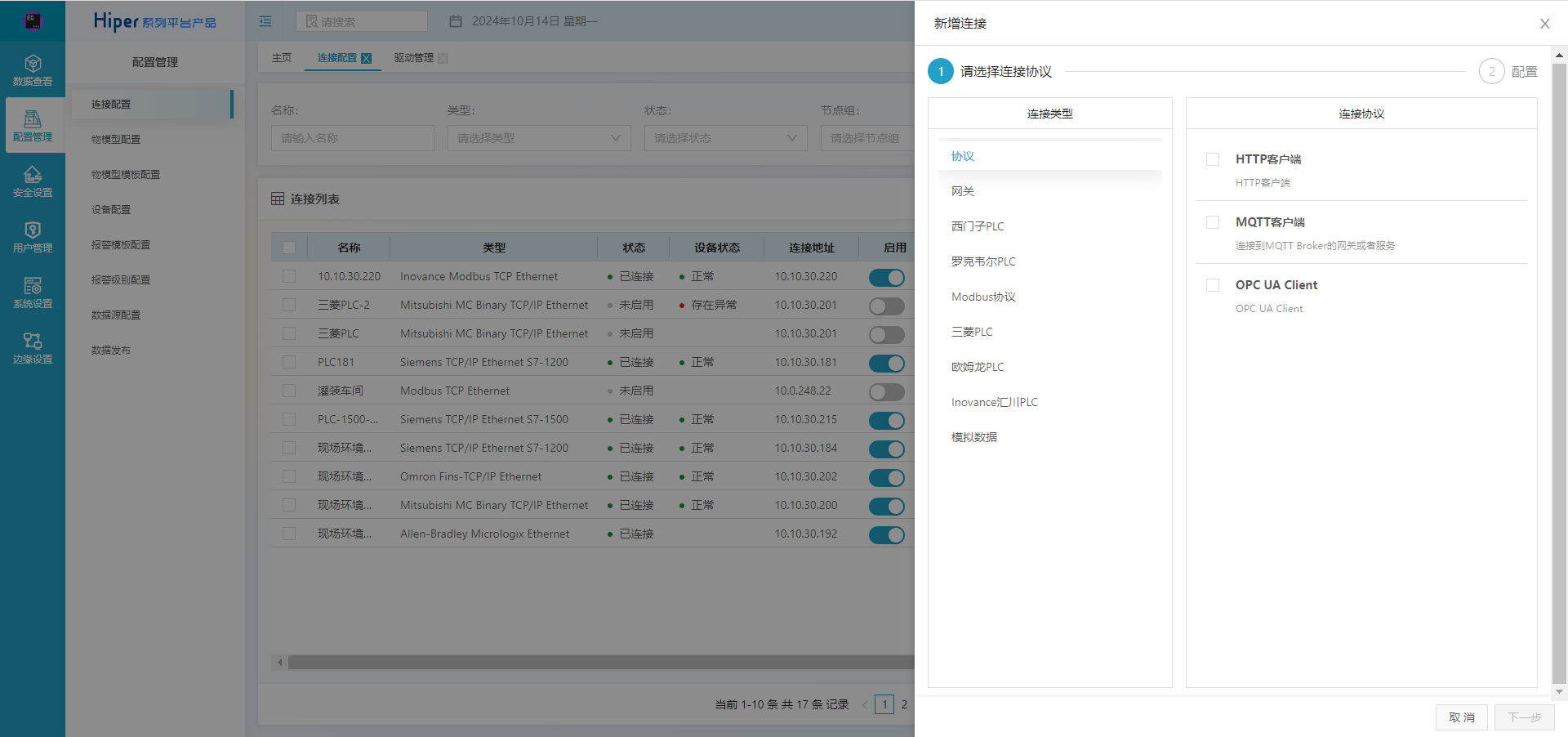
- 进入【配置管理】-【连接配置】,点击新建连接
- 选择 通用协议 -> HTTP Client

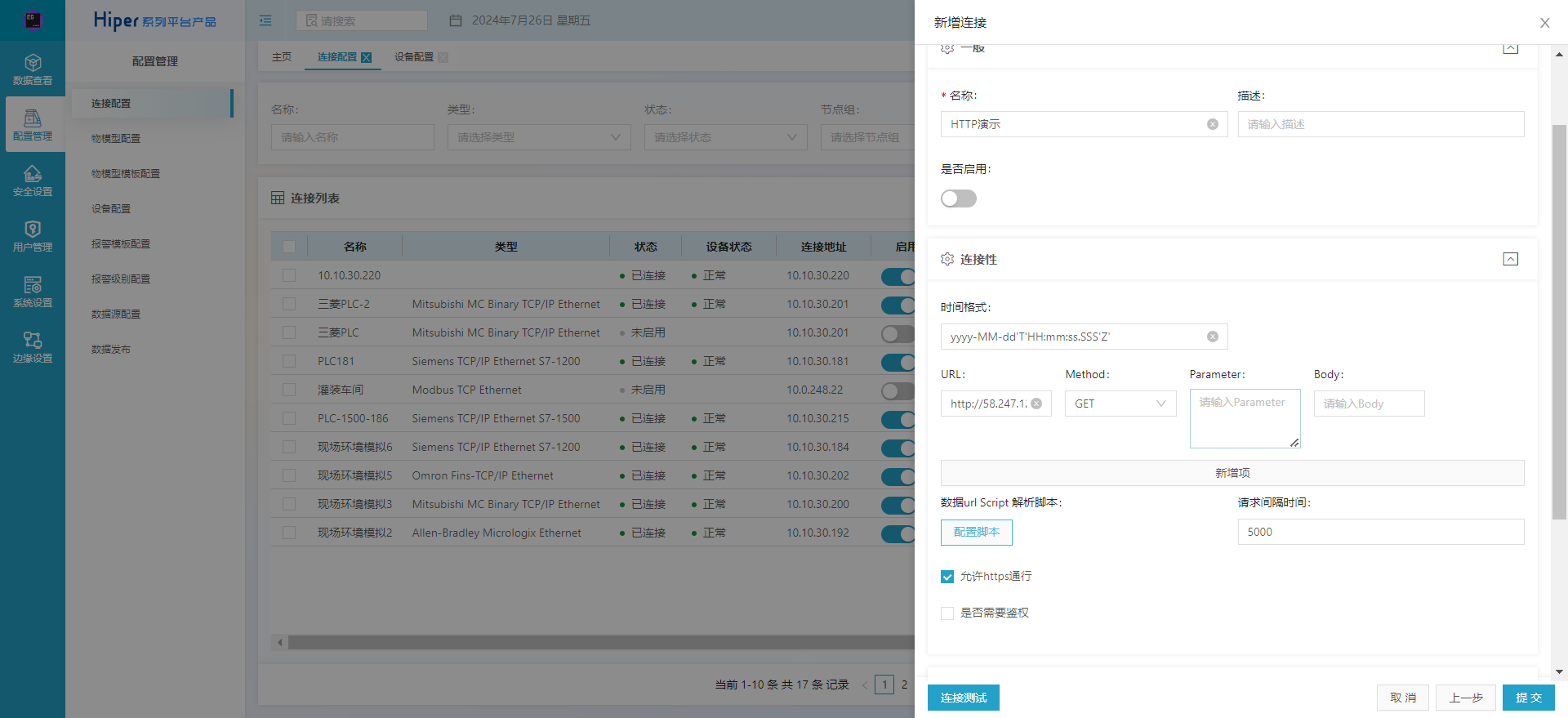
相关配置如下图:

HTTP服务器访问地址: 需要请求的资源访问地址
数据协议: : 对应的 JavaScript 脚本解析。 (决定对于数据的处理方式)
请求服务器间隔时间(秒): 系统访问资源路径地址的轮询时长
在此例中:
HTTP服务器访问地址:http://52.130.177.16:9100/equipment-management/equipment/6873444152747495424/data/all
访问可得:
{-
"data": {
"CarInfo.planDate": "NS",
"CarInfo.VIN": "LFPHC7E6M2A00502",
"CarInfo.windowType": "NS",
"CarInfo.planType": 13,
"CarInfo.orderno": 66,
"CarInfo.plantCode": 10070106,
"R21": 700,
"R20": 418,
"CarInfo.bodyno": "L",
"R23": 393,
"R22": 555,
"R24": 683,
"serialNumber": 8969,
"CarInfo.city": 66,
"R79": 855,
"CarInfo.spare": "PR",
"CarInfo.planSeq": 8,
"CarInfo.steerType": 326,
"R81": 823,
"Beat1": 589,
"R80": 869,
"R83": 959,
"Beat3": 629,
"CarInfo.shift": 149949,
"R82": 1024,
"Beat2": 782,
"R85": 979,
"Beat5": 1456,
"R84": 584,
"Beat4": 2795,
"R87": 674,
"R86": 1092,
"R89": 1220,
"pryNum": "0158",
"R88": 688,
"stationName": "主焊二下线点",
"CarInfo.assemblyType": "hello",
"lineBody": "主焊二",
"R90": 878,
"CarInfo.planTime": "CC",
"CarInfo.SubCode3": 15,
"Beat6": 1586,
"CarInfo.SubCode1": 78415,
"CarInfo.SubCode2": 2,
"R14": 408,
"CarInfo.modelCode": 66,
"R13": 149,
"R16": 637,
"R15": 475,
"R18": 241,
"R17": 319,
"R19": 92,
"CarInfo.orderType": "LFPHC7E6M2A00502",
"carModel": 12,
"_type": "plan_car_queue",
"id": "6873444152747495424",
"timestamp": "2022-02-08T13:17:09.840+08:00"
},
"code": 200,
"message": null
}
属于标准的 json 格式数据,
根据数据编写对应的 JavaScript 脚本解析,定义数据方式:
function parse (object) {
var data = JSON.parse(object)
data = data.data
var res = []
for (var key in data) {
res.push({
equipmentName: data._type,
timestamp: data.timestamp,
fieldName: key,
value:data[key]
})
}
return res
}
简要解释 js 脚本:
首先: 定义 parse 功能函数,接受 object 参数,会将请求url后得到的 响应数据 作为object参数传递。
将接受到的数据 object 转为 json 对象,取data键的值
遍历组装对象:_type 作为对象的equipmentName
timestamp作为对象的 timestamp
key 作为对象的 fieldName
data[key] 作为对象的value
全部放入数组中返回即可。
请求服务器间隔时间(秒):设置为5秒,系统将每隔5秒进行资源请求,并使用Js脚本解析数据加入系统。
点击测试连接测试连接是否可以成功,如失败可以在连接日志中查看失败原因。
注意: 这里测试连接只代表该url可正常返回数据,并不代表数据的正确返回,且不包含解析,需要自行测试修改确认。
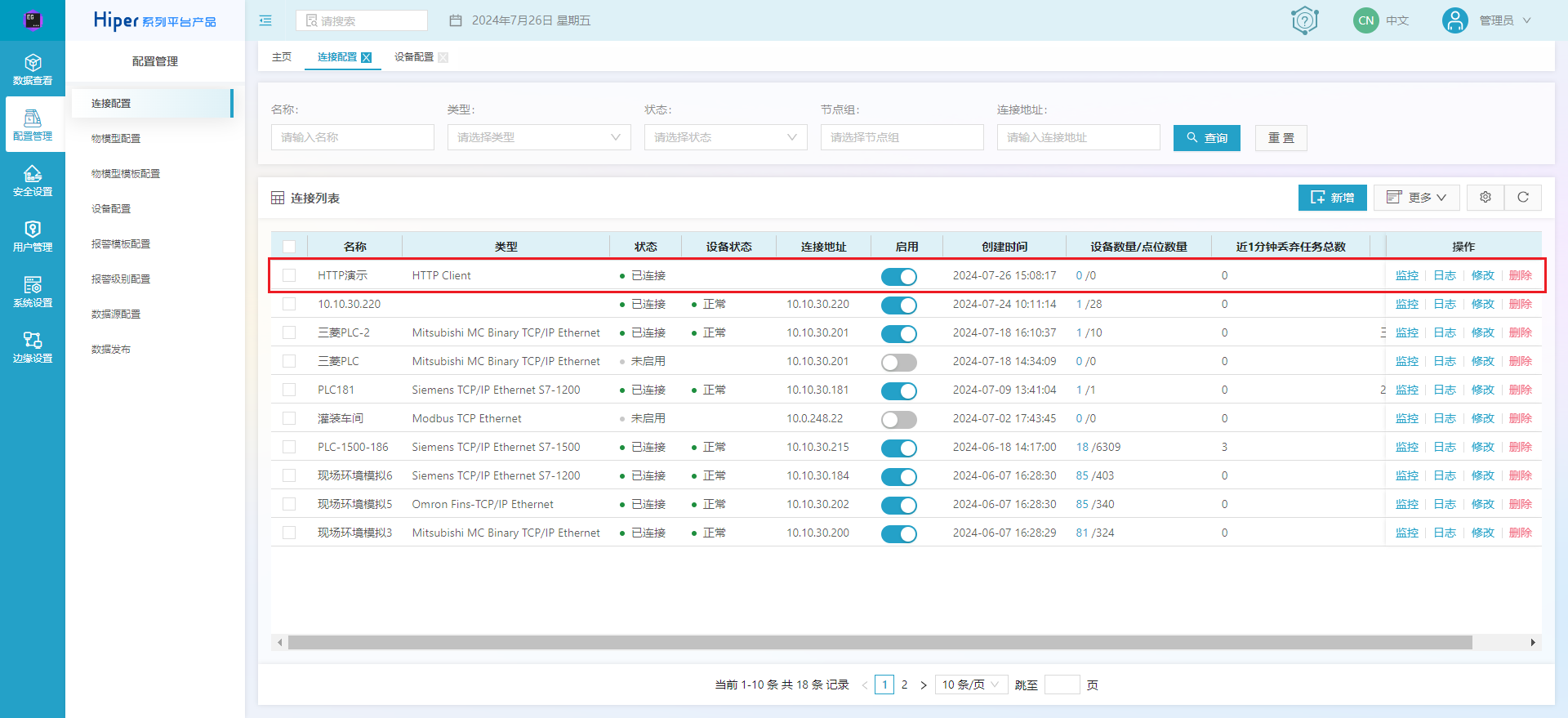
在创建连接之后,可在连接列表中找到刚创建的对应

点击后进入该连接对应下的设备配置界面,填写对应的设备名称,设备名称 使用的是自定义JavaScript脚本解析的 equipmentName 字段,必须正确填写,否则没有数据保存。
注意:连接一定要选择正确。否则匹配不到正确的连接。
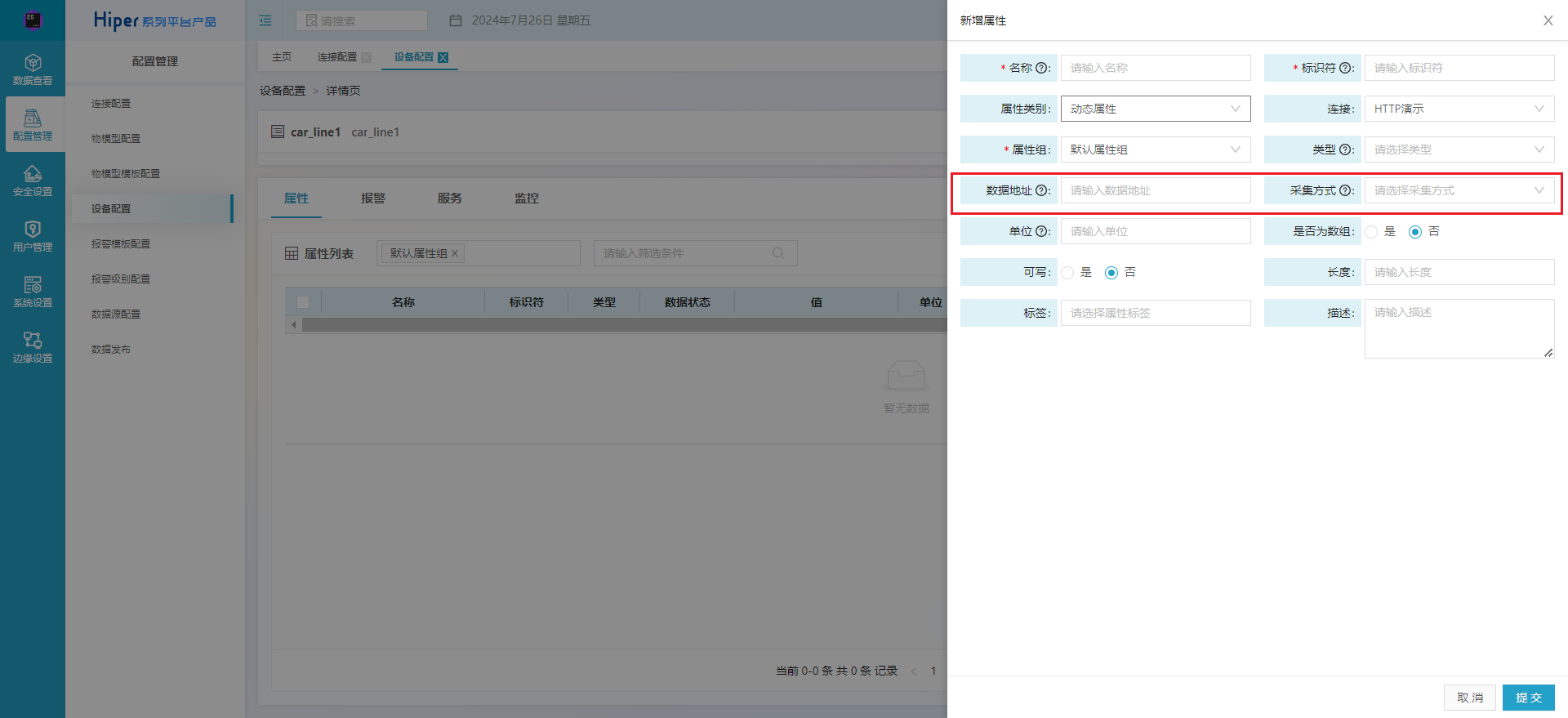
添加完成之后可在设备管理中查看到刚才添加的设备,选择编辑并进行添加对应的属性,**属性的标识符 使用的是自定义JavaScript脚本解析的 fieldName字段, 必须正确填写,否则没有数据保存。 **
此后的属性字段按需填写,
数据地址与采集方式无需配置

保存确定即可获取url 的解析结果。

