系统概要以及所需软件版本
| 组件 | 版本 |
|---|---|
| Windows | windows Server 2012 及以上 |
| RabbitMQ | 版本 3.6.2 及以上 |
| Redis | 版本 3.0 及以上 |
| JDK | 版本 1.8.0 |
| NodeJs | 版本 12.15.0 |
| Nginx | 版本 1.18.0 |
| MYSQL | 版本 8.0 及以上 |
系统配置
| 配置 | 版本 |
|---|---|
| Windows系统 | 10+ |
| CPU | 1.2GHz*8核心 |
| 内存 | 32G+ |
| 磁盘 | 500G,数据库服务器1T以上 |
1. 环境准备
1.1 下载安装包并检查系统版本
1、下载HiperMATIC系统windows安装包
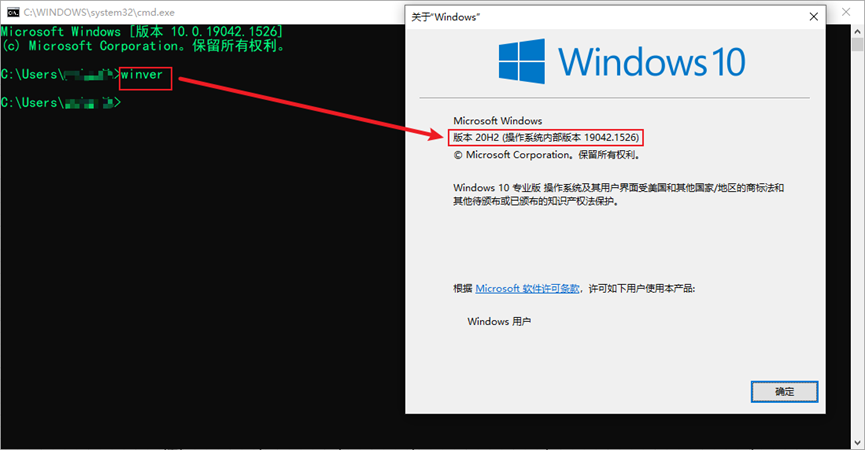
2、检查当前服务器是否满足配置要求,打开Windows命令提示符工具,输入:
winver
Windows系统版本检查
1.2 安装JDK
Java 开发工具包 JDK 安装包下载地址为:https://www.oracle.com/java/technologies/downloads/
推荐安装版本为:v1.8.0
推荐安装形式:点击安装包 .msi文件安装
安装完成以后,需要配置环境变量,例如安装在 C:\Program Files (x86)\Java\jdk1.8.0_91,将此路径的根目录配置在“此电脑>高级系统设置>环境变量>path”中,完成以后用打开cmd,输入
java -version、java、javac 几个命令,如果正常显示版本号证明安装成功1.3 安装NodeJs
Node.js 安装包下载地址为:https://nodejs.org/en/download/
推荐安装版本为:v12.15.0
推荐安装形式:点击安装包 .msi文件安装
安装完成以后,需要配置环境变量,例如安装在D:\NodeJs,将此路径的根目录配置在“此电脑>高级系统设置>环境变量>path”中,完成以后用打开cmd, 输入
node -v 查看版本,如果正常显示版本号证明安装成功1.4 搭建RabbitMQ
1、安装Erlang
安装RabbitMQ之前需要先安装相应版本的Erlang 安装包下载地址为:https://www.erlang.org/downloads
推荐安装版本为:v22.1
推荐安装形式:双击安装文件 .exe安装
双击otp_win64_22.1.exe,全部点击“下一步”即可完成安装
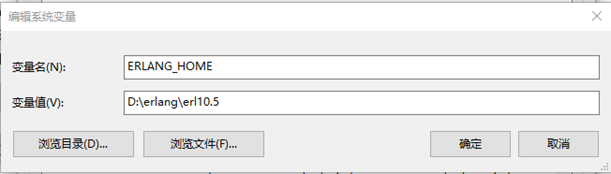
新建变量:
ERLANG_HOME;变量值:
D:\erlang\erl10.5(即erlang安装路径)
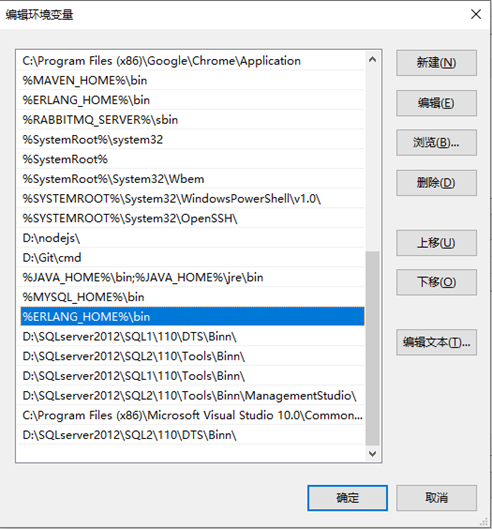
配置Path变量,新建变量:
%ERLANG_HOME%\bin
2、安装RabbitMQ
RabbitMQ 安装包下载地址为:https://www.rabbitmq.com/download.html
推荐安装版本为:v3.8.3
推荐安装形式:双击安装文件 .exe安装,全部点击“下一步”即可
进入RabbitMQ 的安装路径,双击rabbitmq-server.bat,启动服务
启用15672管理插件:
rabbitmq-plugins enable
rabbitmq_management启用 15674 stomp插件:
rabbitmq-plugins
enable rabbitmq_web_stomp查看mq插件方法:
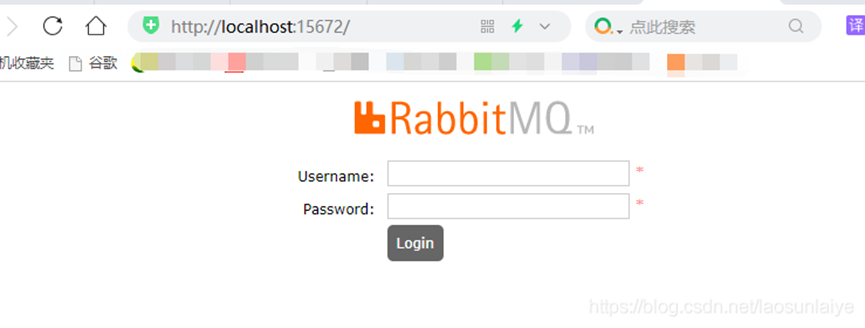
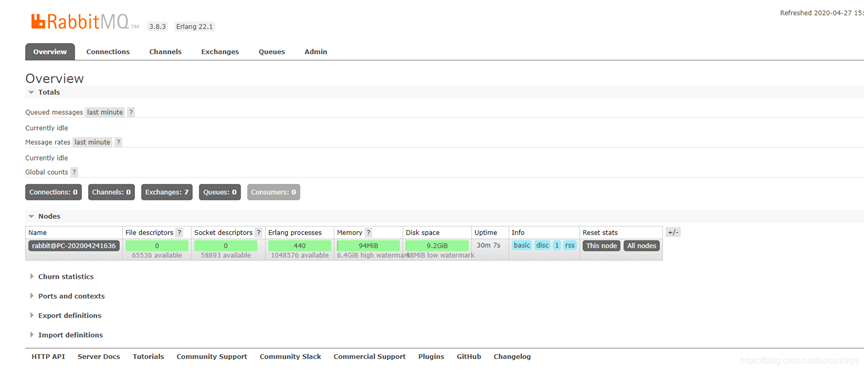
rabbitmq-plugins list打开浏览器(推荐Chrome)输入网址 http://localhost:15672/,如果出现以下页面,安装成功

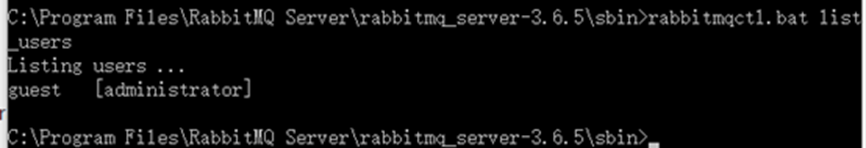
创建用户并配置权限,查看已有用户及用户:
rabbitmqctl.bat list_users
新增一个用户并为其设置角色为超级管理员:
rabbitmqctl.bat add_user admin adminrabbitmqctl.bat set_user_tags admin
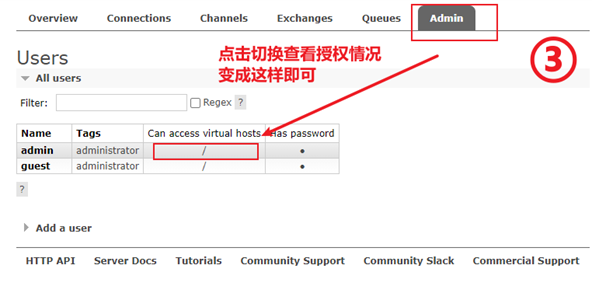
administrator打开浏览器(推荐Chrome)输入网址 http://localhost:15672/,使用刚刚新建的用户登录

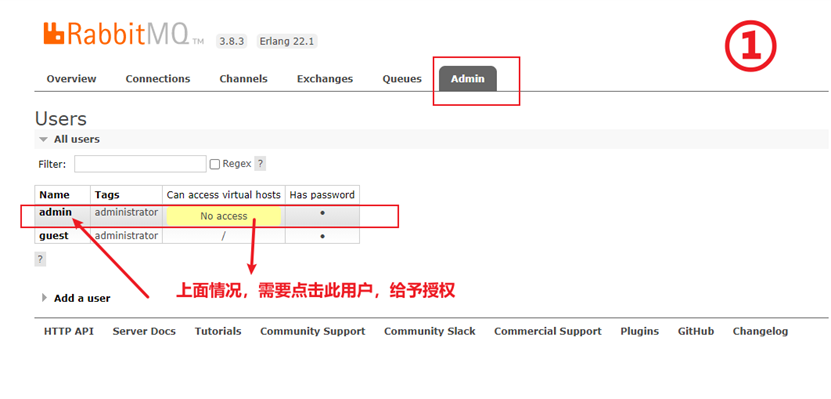
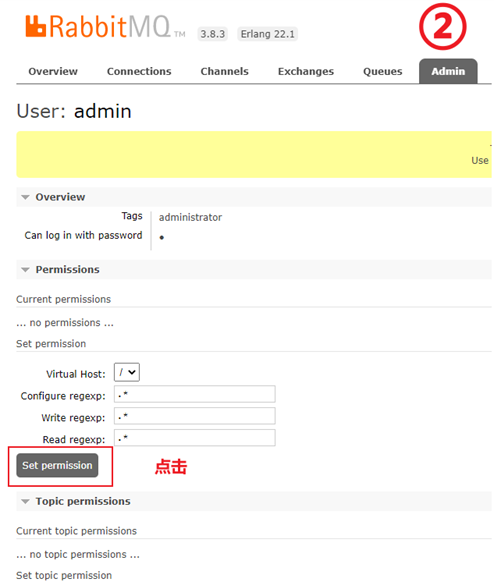
用户授权,如图所示:



1.5 搭建Redis
Redis 安装包下载地址为:https://github.com/tporadowski/redis/releases
推荐安装版本为:v3.2.100
推荐安装形式:.zip文件解压后,将文件夹重新命名为 redis
1.6 安装MySQL
MySQL 数据库安装包下载地址为:https://dev.mysql.com/downloads/mysql/
推荐安装版本为:v8.0.20.0
推荐安装形式:.zip文件解压
安装完成后,需要配置下 MySQL 的配置文件,路径下创建 my.ini 配置文件
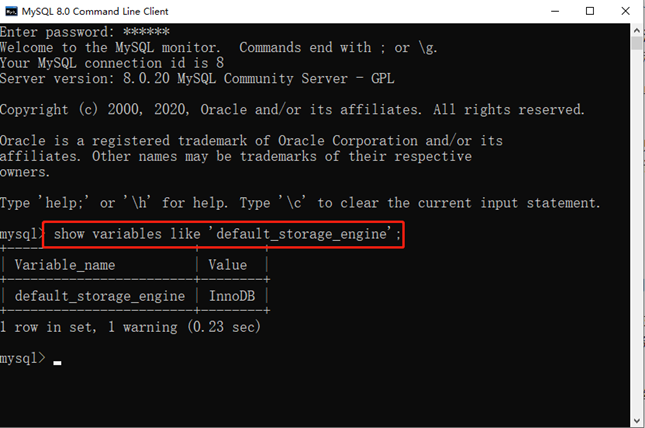
备注:数据库需要InnnoDB 引擎支持,启动MySQL 数据库后,输入密码输入如下命令查询当前默认引擎:
show variables like
'default_storage_engine';结果如下则正确

字符集设置命令如下:
character-set-server=utf8;设置服务端和客户端字符集为utf8,命令如下:
character-set-server=utf8;default-character-set=utf8;解决连接数过多问题如下:
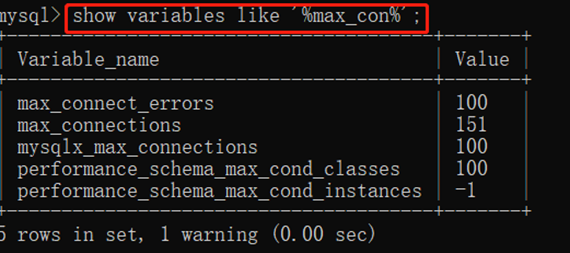
查看最大连接数:
show variables like '%max_con%';
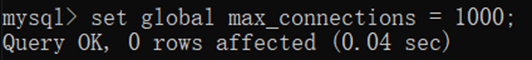
设置最大连接数:
set global max_connections = 1000;
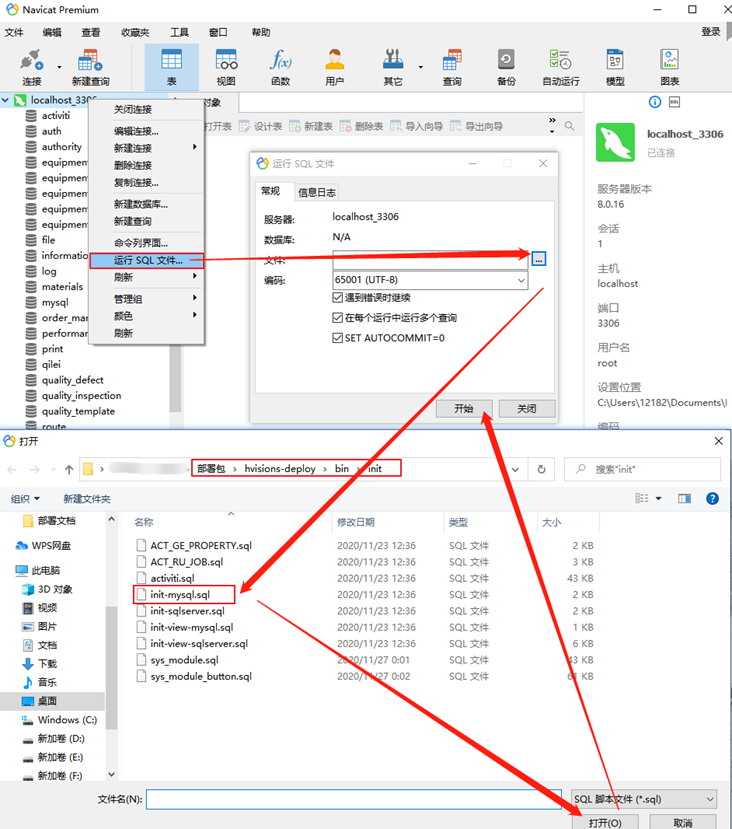
部署完成后,需要初始化数据库,运行init-mysql.sql(以使用Navicat连接MySQL数据库为例)

2. 后端部署
2.1 Nacos注册中心配置部署
1、部署nacos
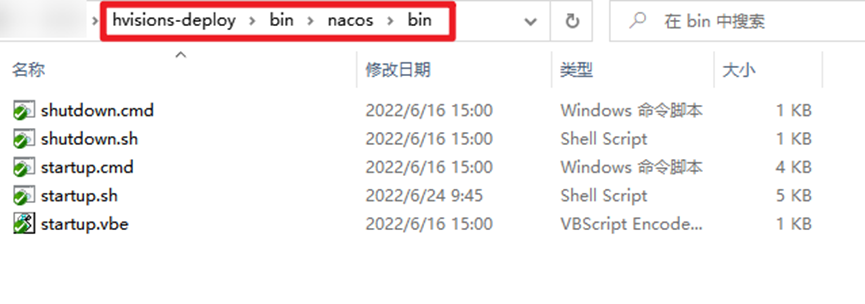
推荐使用nacos-server-1.4.3版本,进入部署包的nacos文件夹下的bin目录

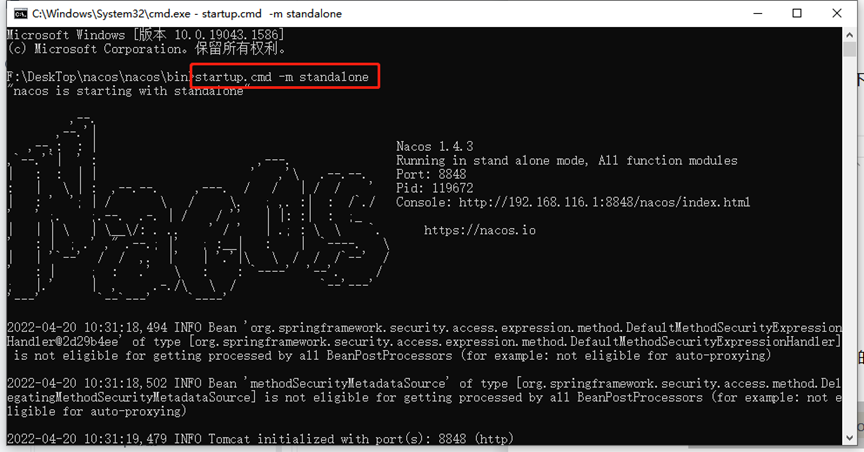
使用startup.cmd以单体应用的方式启动nacos:
startup.cmd -m standalone
说明:当需要停止服务时,关闭命令行窗口,必要时使用命令:
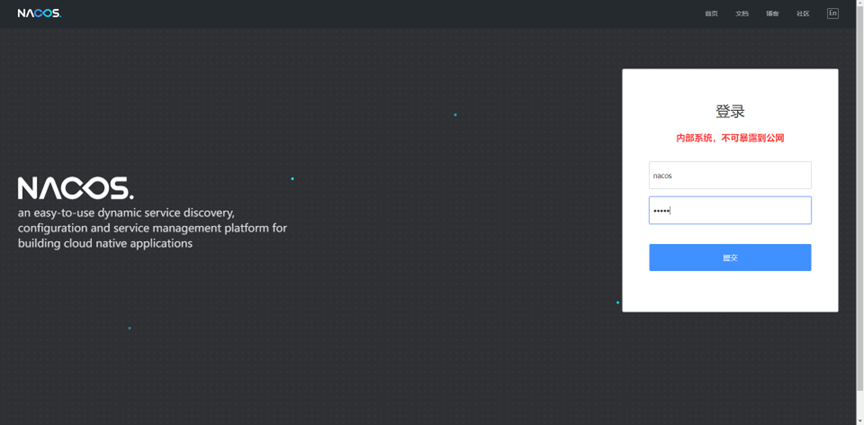
shutdown.cmd通过浏览器(推荐Chrome)访问nacos的管理界面:http://localhost:8848/nacos/index.html#/login (IP地址根据项目部署情况自行修改)
用户名:nacos 密码:nacos


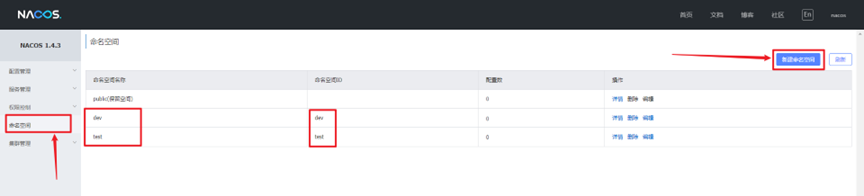
在nacos上创建项目(建议:ID、编码均设置为test)

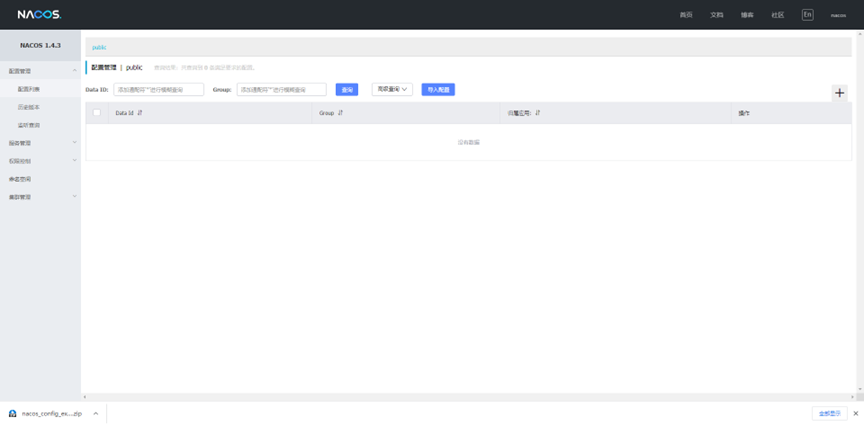
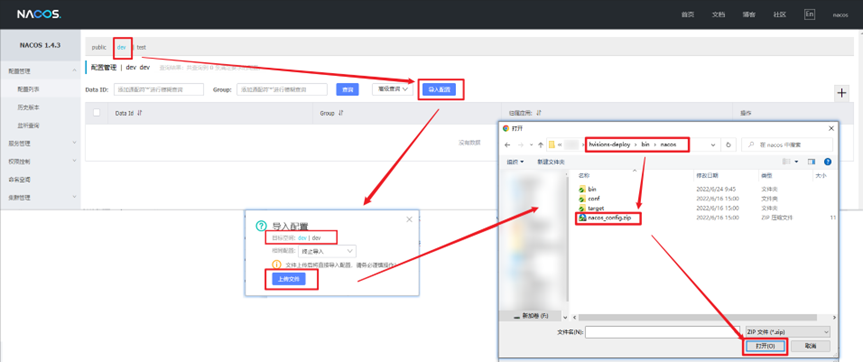
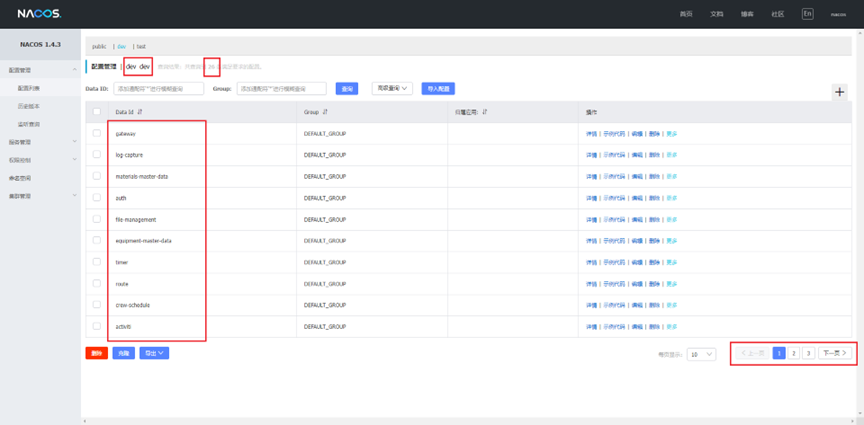
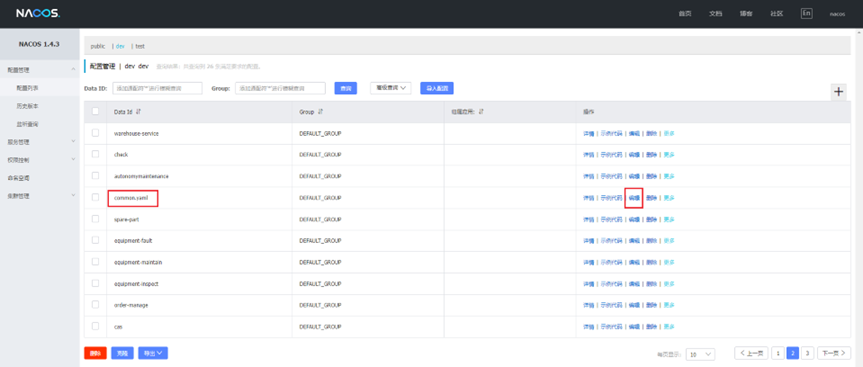
将部署包中提供的nacos的配置文件,导入对应环境(若项目只有一个环境,可以直接在public工作空间中完成)


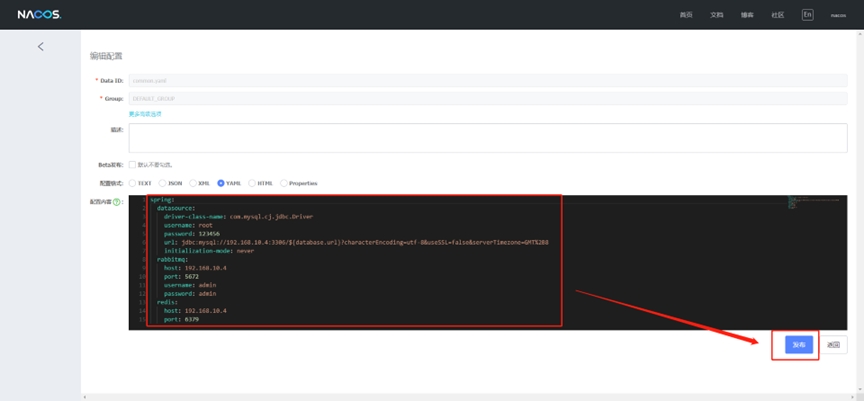
在配置列表中找到公共配置文件:common.yaml,并根据项目情况进行修改。
更多参数说明和配置,详见部署手册《服务配置手册》


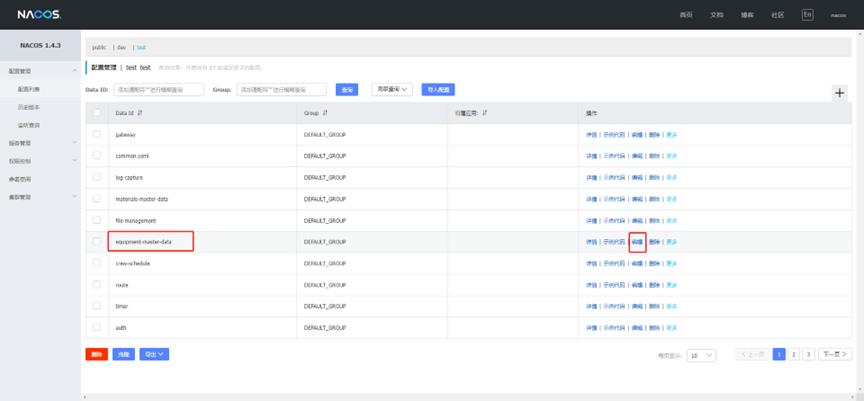
其他各服务的参数,可根据项目需求,找到对应服务的配置文件进行修改(若无特殊需要,也可以不修改)

接下来部署其他服务,并注册到nacos上即可
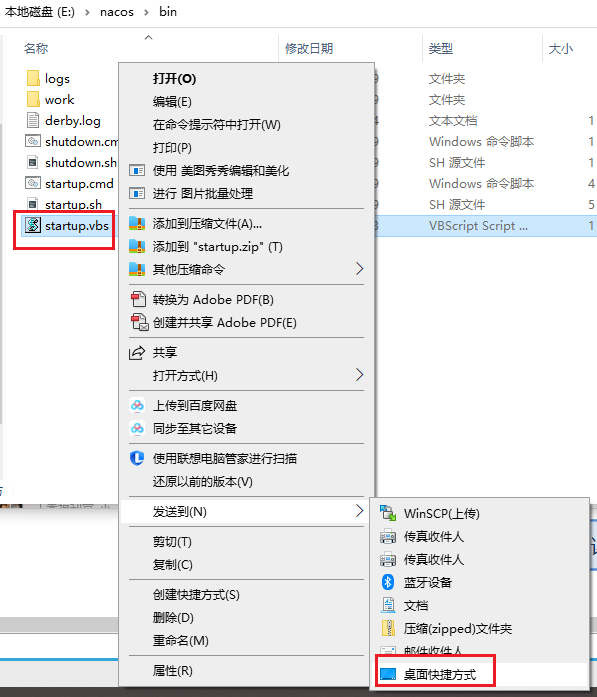
2、设置nacos开机自启动(按需)
将nacos文件夹中的“startup.vbs”创建出快捷方式

通过快捷键(
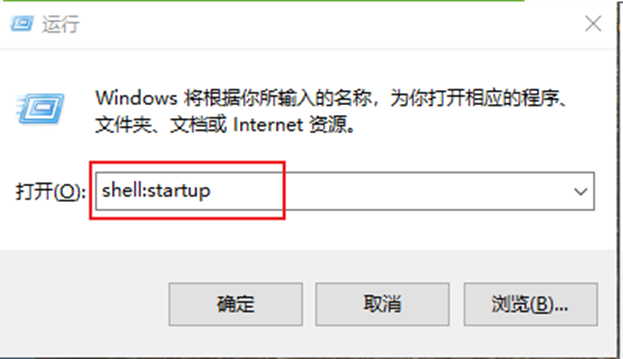
windows+r)命令运行命令(shell:startup)打开开机自启动文件夹
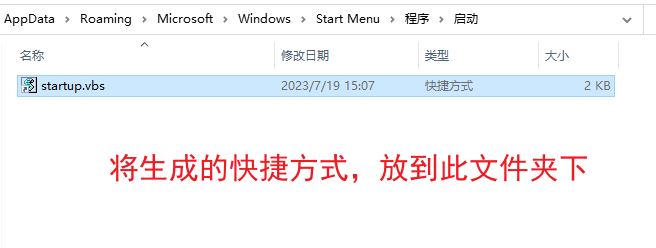
将创建出的快捷方式,放到此文件夹下;电脑重启时,文件夹中的服务即可自行启动

2.2 Jarboot部署其他服务
1、部署jarboot
使用jarboot工具部署服务,更方便直观地进行服务进程监控
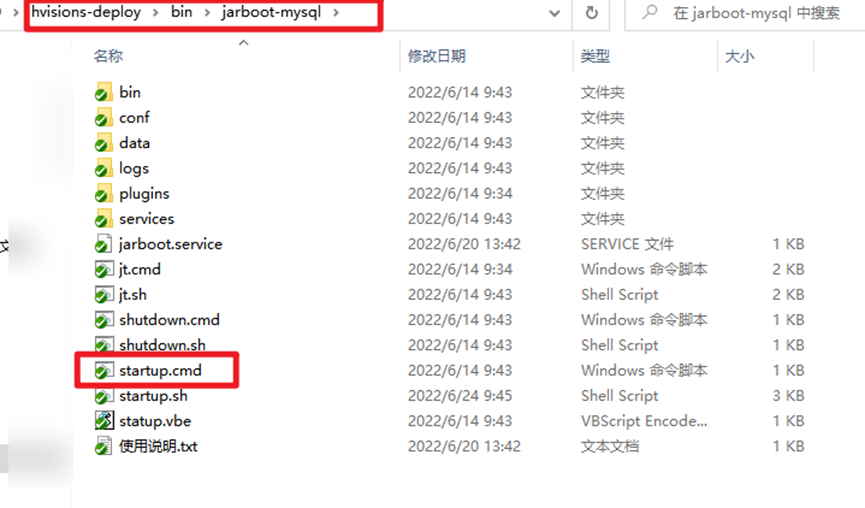
首先进入jarboot目录下启动命令行工具,Windows环境双击“startup.cmd”

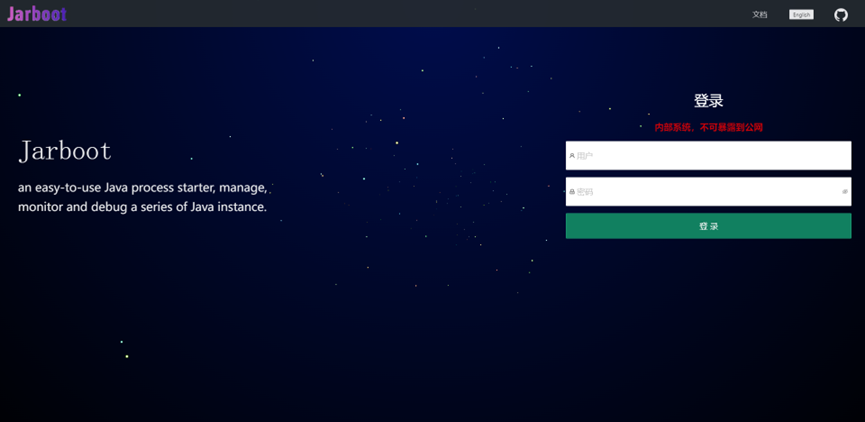
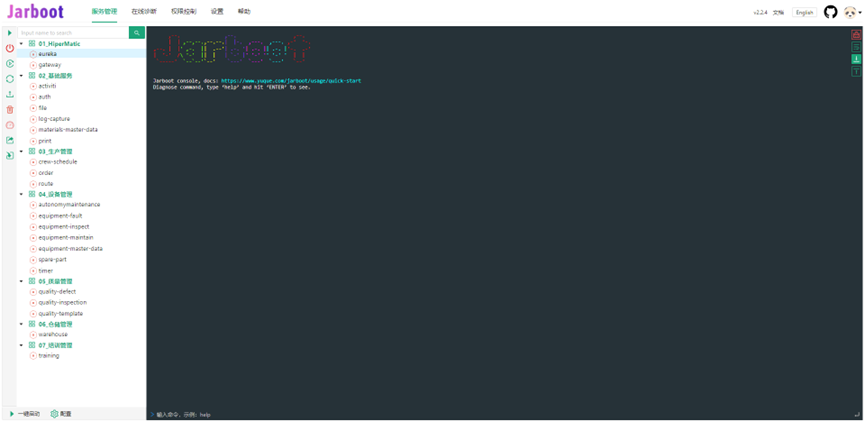
浏览器(推荐Chrome)访问"http://127.0.0.1:9899",进入jarboot系统主界面
默认用户名:jarboot 密码:jarboot


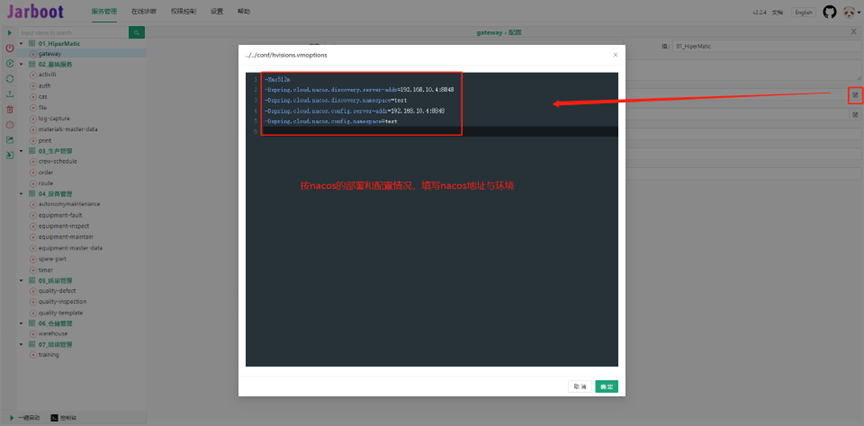
选择服务,点击左下角“配置”按钮,可修改服务VM参数和程序传入参数(部署包中已配置完成参数,一般仅需修改数据库用户密码。更多说明和配置,详见《jarboot使用手册》)

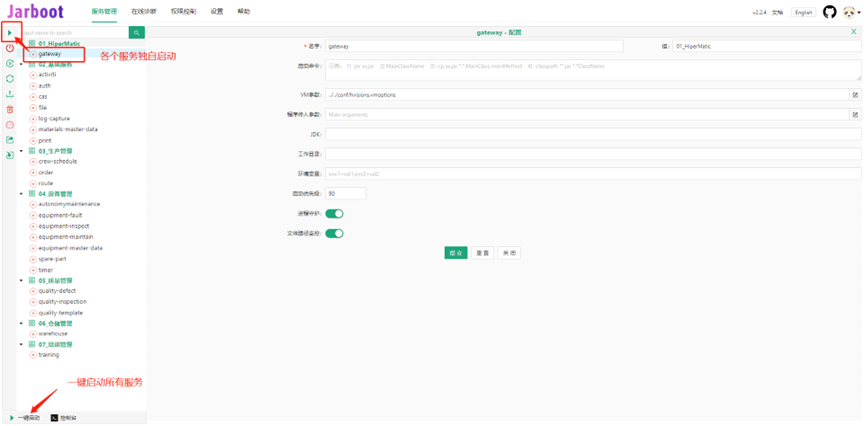
完成参数配置修改后,点击左下角“一键启动”按钮,系统即一键完成全服务启动,稍等片刻,全部服务即可成功运行(或者选择单个服务,按照服务依赖顺序依次启动)

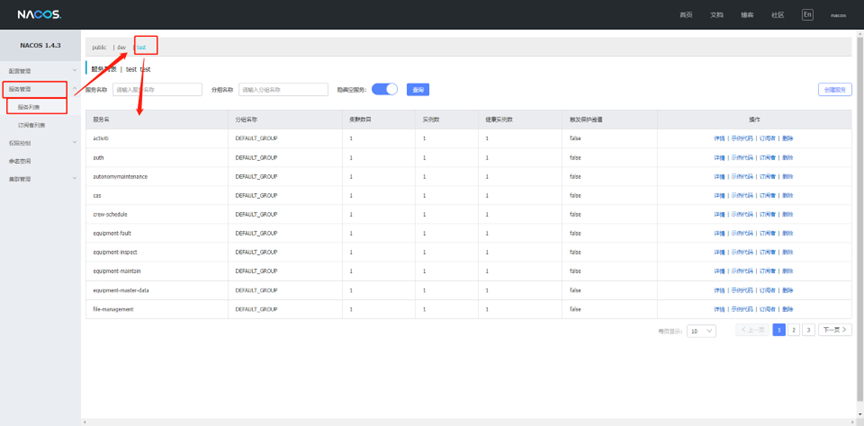
等待全部服务启动完成后,使用浏览器(推荐Chrome)访问nacos管理页面,在【服务列表】中查看各个服务启动情况

备注:各服务启动后,可进入mysql(或使用Navicat连接数据库),运行activiti.sql,创建出工作流服务所需的视图
2、设置jarboot开机自启动(按需)
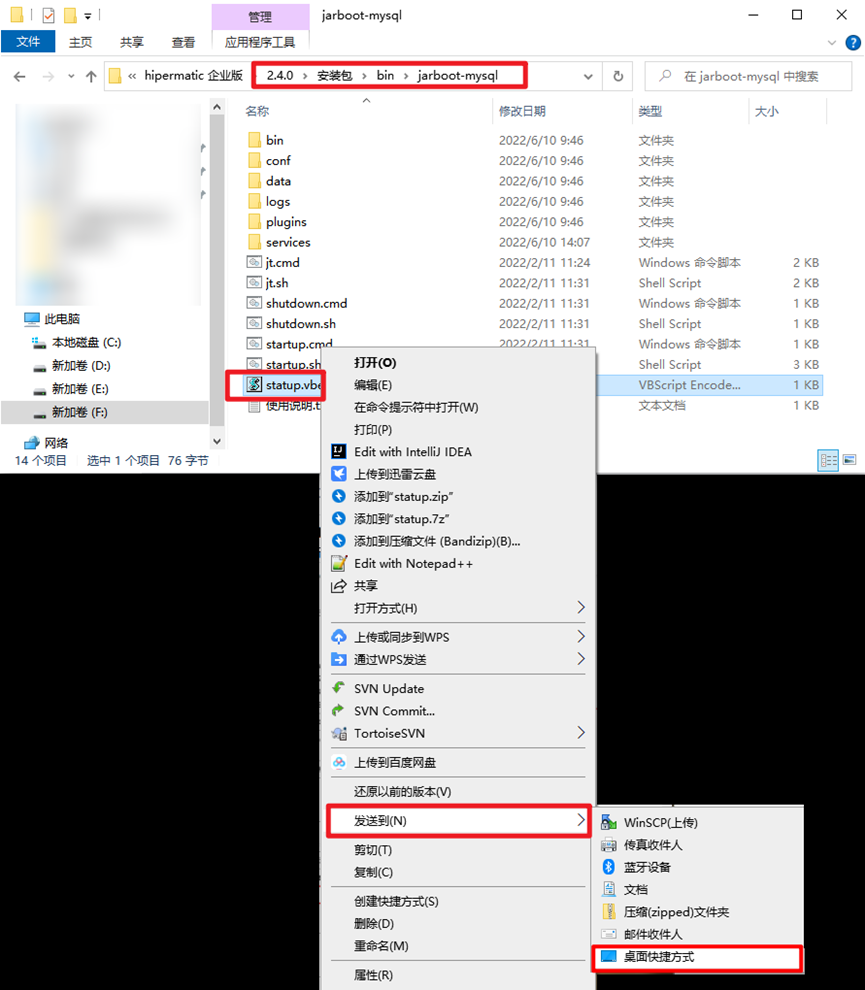
将jarboot文件夹中的“startup.vbe”创建出快捷方式

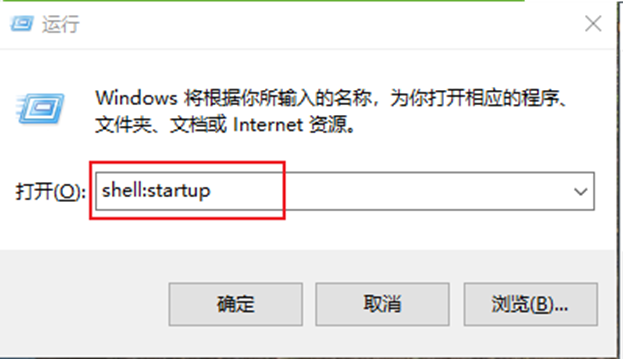
通过快捷键(
windows+r)命令运行命令(shell:startup)打开开机自启动文件夹
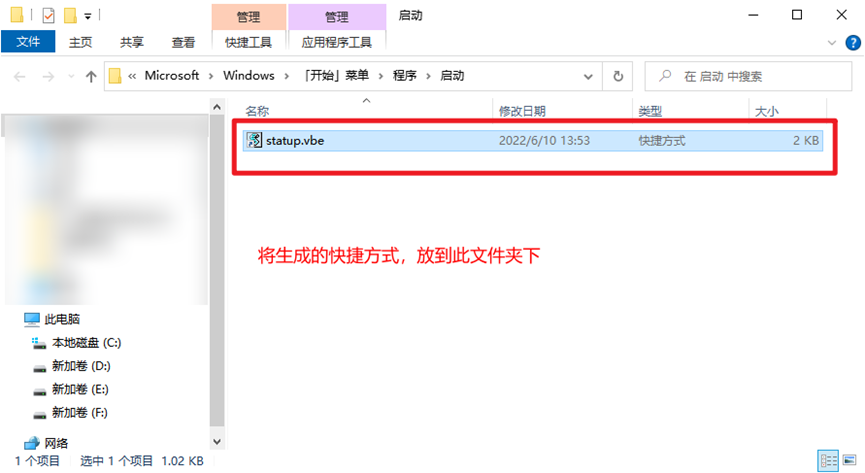
将创建出的快捷方式,放到此文件夹下;电脑重启时,文件夹中的服务即可自行启动

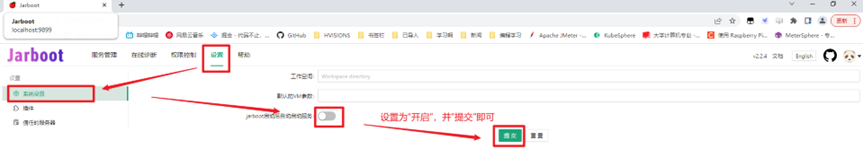
Jarboot管理的后端服务也设置为开机自动启动,操作步骤如图:

3. 前端部署
3.1 Nginx配置部署
Nginx 安装包下载地址为:http://nginx.org/en/download.html
推荐安装版本为:v1.18.0
推荐安装形式:.zip文件解压
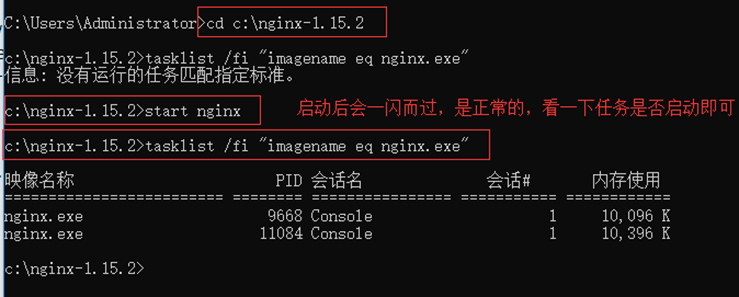
使用命令提示符进入解压后的目录,启动nginx服务:
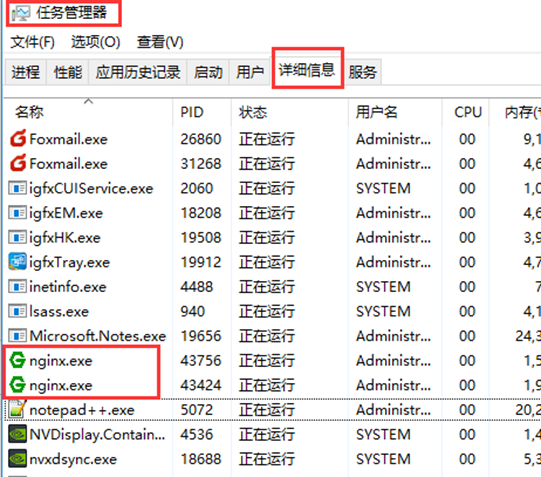
cd c:\nginx-1.18.0start nginx查看任务进程是否存在,Dos或打开任务管理器:
tasklist /fi "imagename eq
nginx.exe"

配置nginx,在nginx安装目录conf下编辑nginx.config文件;修改端口号、服务器地址、静态文件存放地址,添加代码
try_files $uri $uri/ /index.html?$query_string;
if (!-e $request_filename){
rewrite ^/(.*) /index.html last;
}
修改完成后保存,使用以下命令检查一下配置文件是否正确:
nginx -t -c /nginx-1.8.0/conf/nginx.conf如果程序没启动就直接start nginx启动,如果已经启动了就使用以下命令重新加载配置文件并重启:
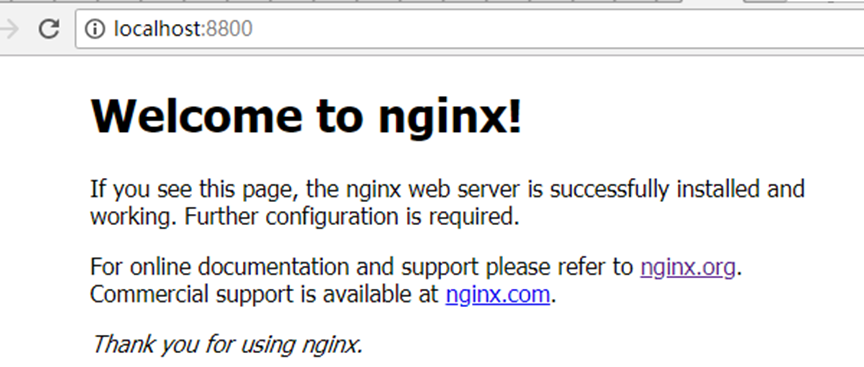
nginx -s reload浏览器(推荐Chrome)访问http://localhost:8800,出现欢迎页就说明部署成功了:

关闭nginx服务使用以下命令:
快速停止:
nginx -s stop完整有序的关闭:
nginx -s quit3.2 Web应用部署
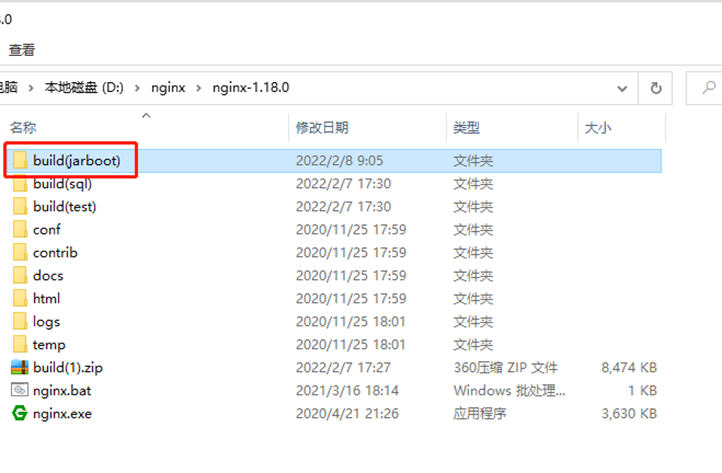
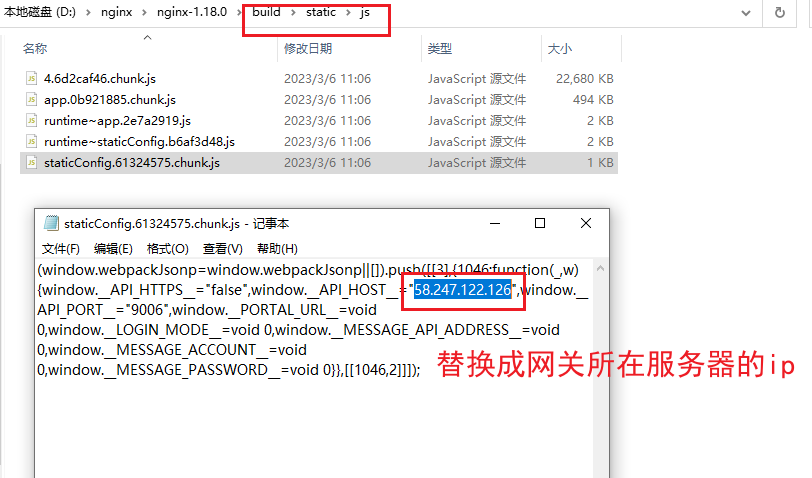
部署包里已放置了web前端服务的build包,将其上传至服务器,并放在配置文件中设置的Nginx文件目录下,重启nginx即可;
Build包放置到nginx配置目录下,根据实际情况,替换build/static/js下staticConfig.chunk.js文件中的"windows._API_HOST_"为gateway所在服务器的ip:


在nginx.exe目录,双击nginx.exe或使用start命令启动服务器:
start nginx已启动的话,使用以下命令重新加载配置文件并启动:
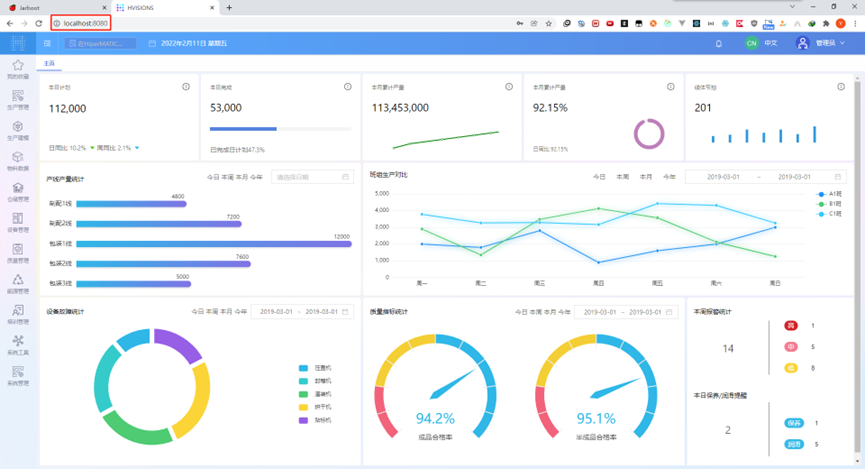
nginx -s reload访问验证 http://localhost:8080/ (IP地址根据项目部署情况自行修改):

4. 获取授权码
项目经理可通过钉钉申请软件产品授权,或访问网页 临时授权申请
获取到授权码只需要将激活码填入对应的激活框,点击激活即可激活!

